Notion(ノーション)とは
基本的な使い方の前に、まずは、あらためてNotionとはどのようなツールなのかを解説します。
Notionは、「All-in-one workspace(オールインワンワークスペース)」として生まれた情報管理ツールです。「All-in-one workspace」というのがNotionの最大の特徴で、各種ドキュメント作成、タスク管理、プロジェクト管理、議事録作成、予算管理、スケジュール管理など、いくつもある作業をNotionという1つのツールに集約することができます。
「様々なことができる」=「複雑なツール」とイメージする方もいるかもしれませんが、初心者でも使いやすい直感的でシンプルなデザインで、カスタマイズ性が高く、自分に合った自由な使い方が可能です。また、Notionはその情報がクラウド上に保存されるため、複数の端末からのアクセスや個人だけでなくチームでの共同作業にも適しています。
2022年11月に(ついに!)日本語版が正式にリリースされたことも話題になりました。
※日本語ベータ版は2021年10月リリース
※Notionの日本法人「Notion Labs Japan 合同会社」は2022年6月に設立
しかし、使い方が自由なツールがゆえに、使い始めたばかりの初心者の方は「何から始めればよいかわからない」という状況に陥りがちです。
そこで次の章からは、初心者の方にもNotionを簡単に理解できるように基礎的な部分を徹底解説していきます。まずは基本的な使い方を完全にマスターして、徐々に自分用にカスタマイズしていきましょう。
基本的な使い方①:Notion(ノーション)のアカウント作成
最初にNotionのアカウントを作成してログインしてみましょう。アカウント作成は5つのステップで完了します。
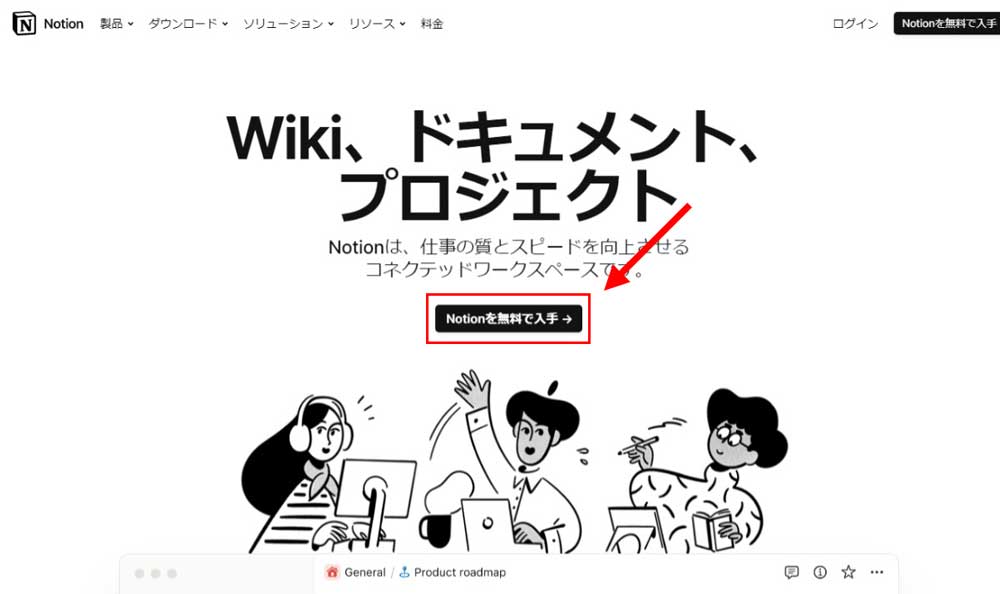
下記ページを開き、「Notionを無料で入手」をクリックします。(ステップ1)

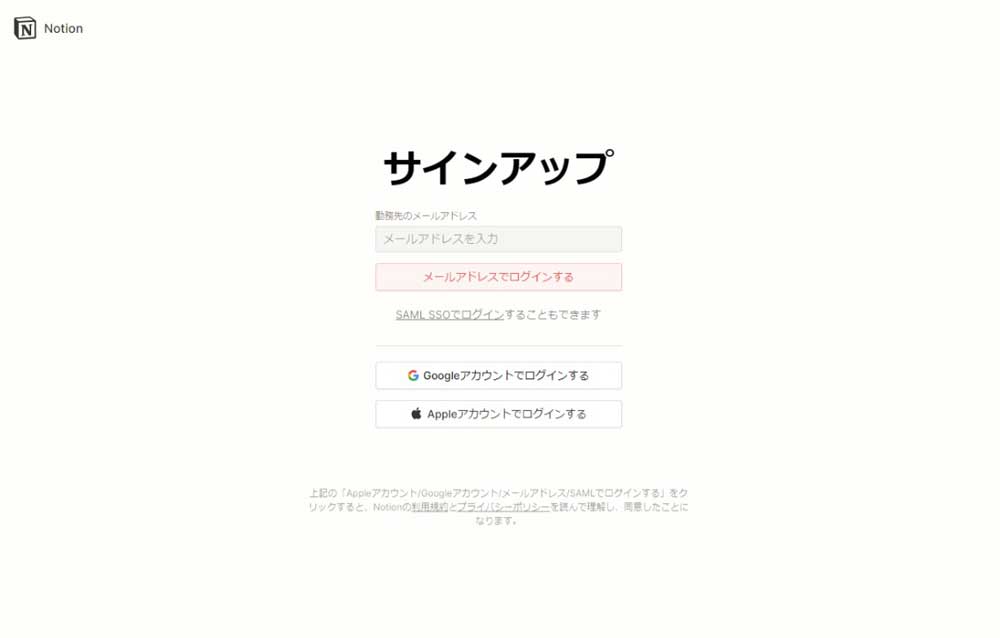
ログインの方法は、メールアドレス、Googleアカウント、Appleアカウント、SAMLの4つがありますので、ご自分に合ったものを選んでください。ここではメールアドレスでログインを選びます。(ステップ2)

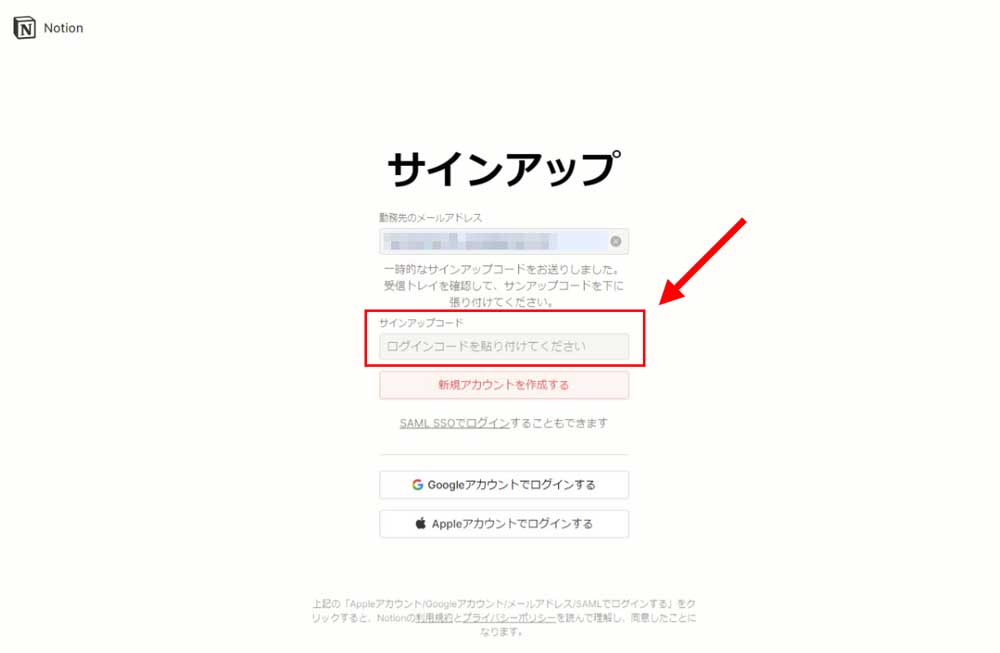
登録したメールアドレスにサインアップコードが送られますので、それをコピーして貼り付けます。(ステップ3)

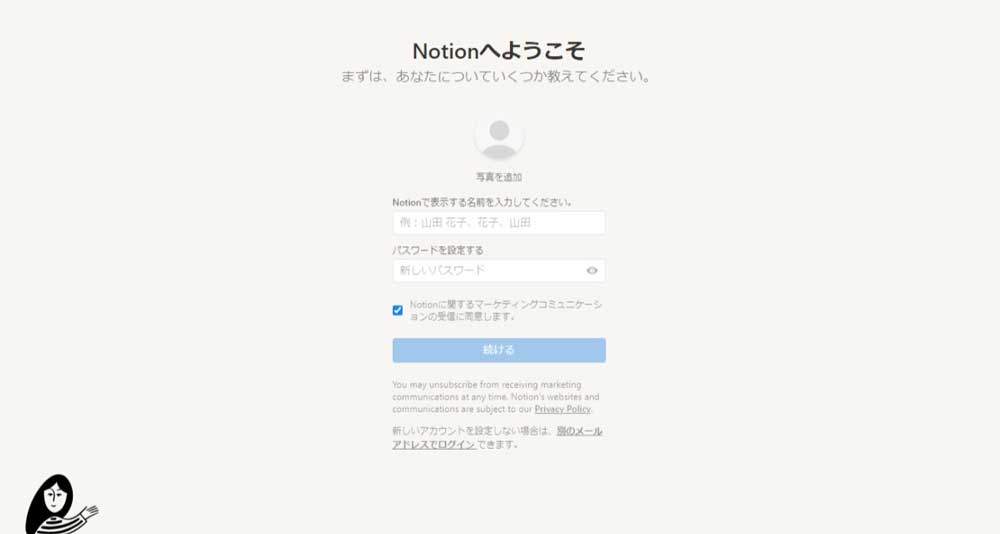
次にNotionで表示する名前とログインパスワードを決めます。(ステップ4)

次にNotionの用途を聞かれます。「チームで利用」「個人で利用」「学業・教育機関での利用」がありますので状況に応じて選択してください。ここでは「個人で利用」を選びます。(ステップ5)

用途を選択して「続ける」をクリックするとNotionのワークスペースが表示されます。
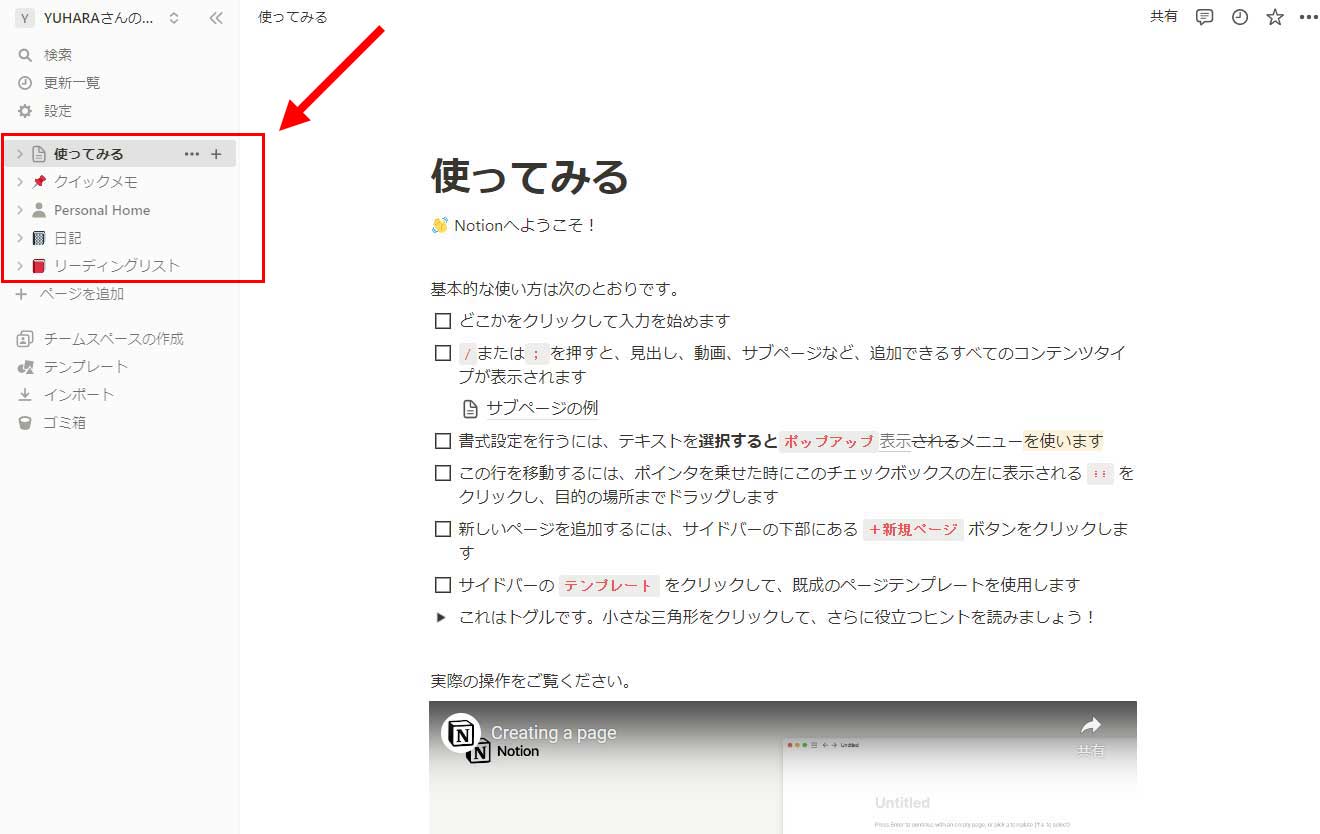
新規のワークスペースでは初心者の方のためにいくつかテンプレートがデフォルトで設定されています。そのまま利用しても良いですし、削除して自分で0から構築してもOKです。「使ってみる」のテンプレートは初心者向けガイドとして基礎を学べるので読んでおくことをオススメします。

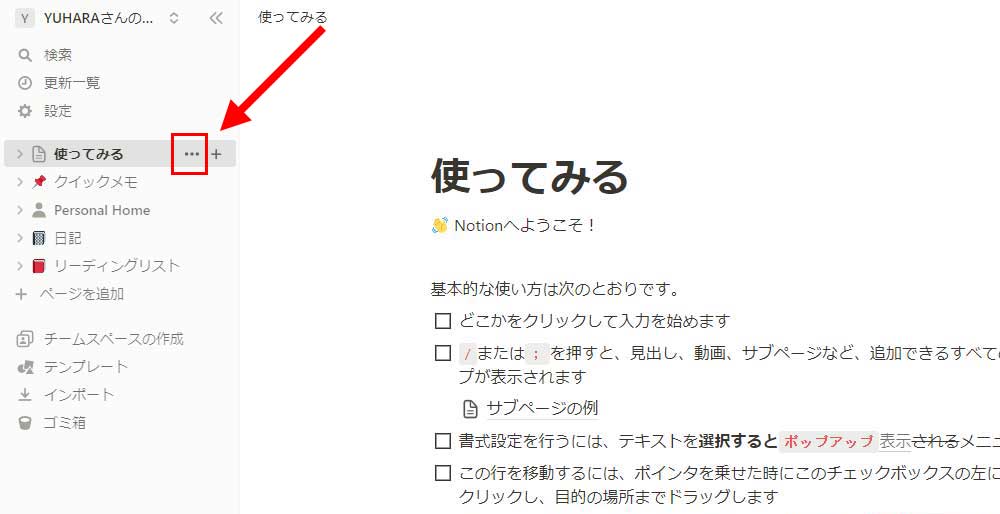
設定されているテンプレート(「使ってみる」「クイックメモ」など)にカーソルを合わせると「…」が表示されるのでクリックして「削除」を選ぶと消すことができます。

~Notionのプランと料金について~
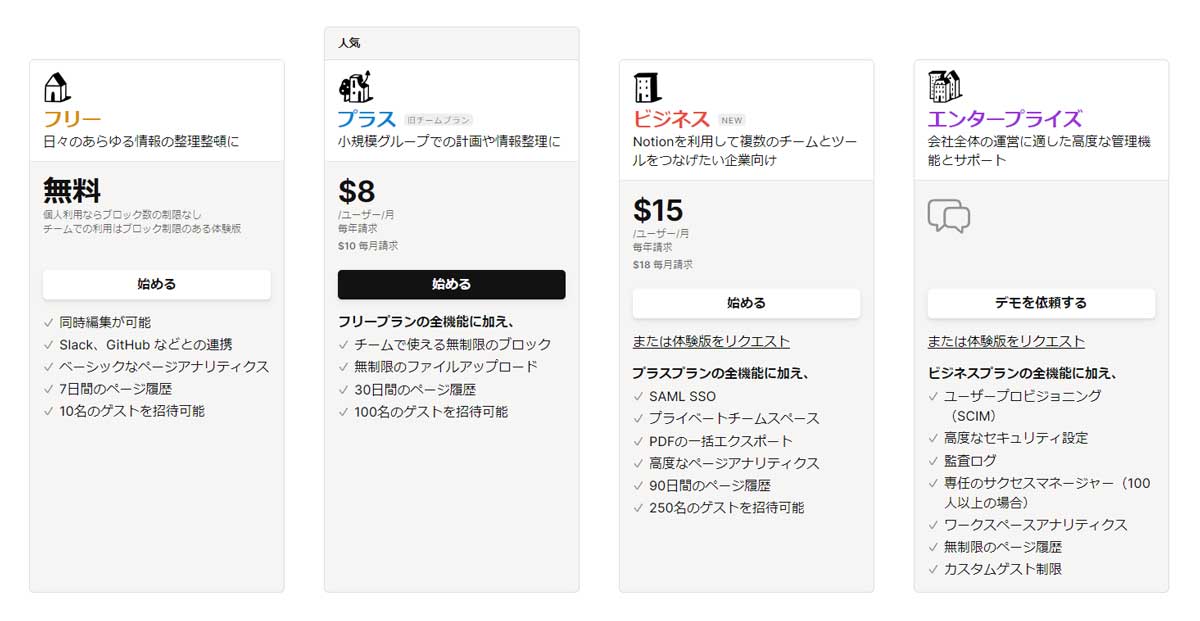
Notionを個人で使用する場合は基本的に料金はかかりません。Notionのプランで言うとフリープランです。Notionをチームで使いたい場合は有料のプラス、ビジネス、エンタープライズという上位プランがあります。基本的な使い方はプラン問わず変わりませんので、この記事ではフリープランを使用していきます。

基本的な使い方②:Notion(ノーション)の画面構成を理解する
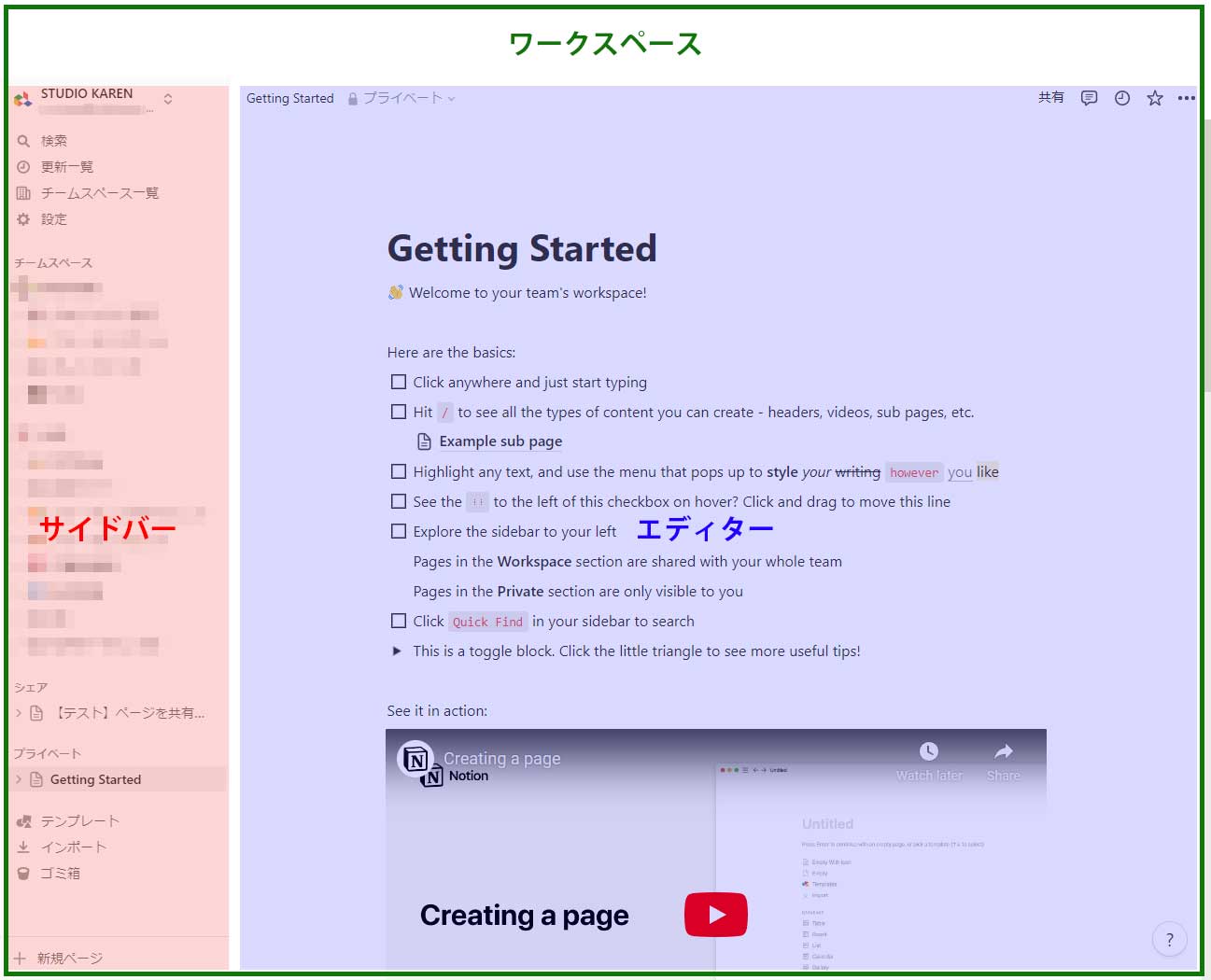
Notionにログインできましたので、次に画面構成を理解しましょう。Notionでは作業場所全体のことをワークスペースと呼びます。Notionのワークスペースは左側のサイドバーと右側のエディターに分かれています。

左側のサイドバーはナビゲーションの役割を果たします。作成したページやデータベース(どちらも後ほど解説)のタイトルが表示され、クリックすることで右側のエディターにそのページやデータベースが表示されます。
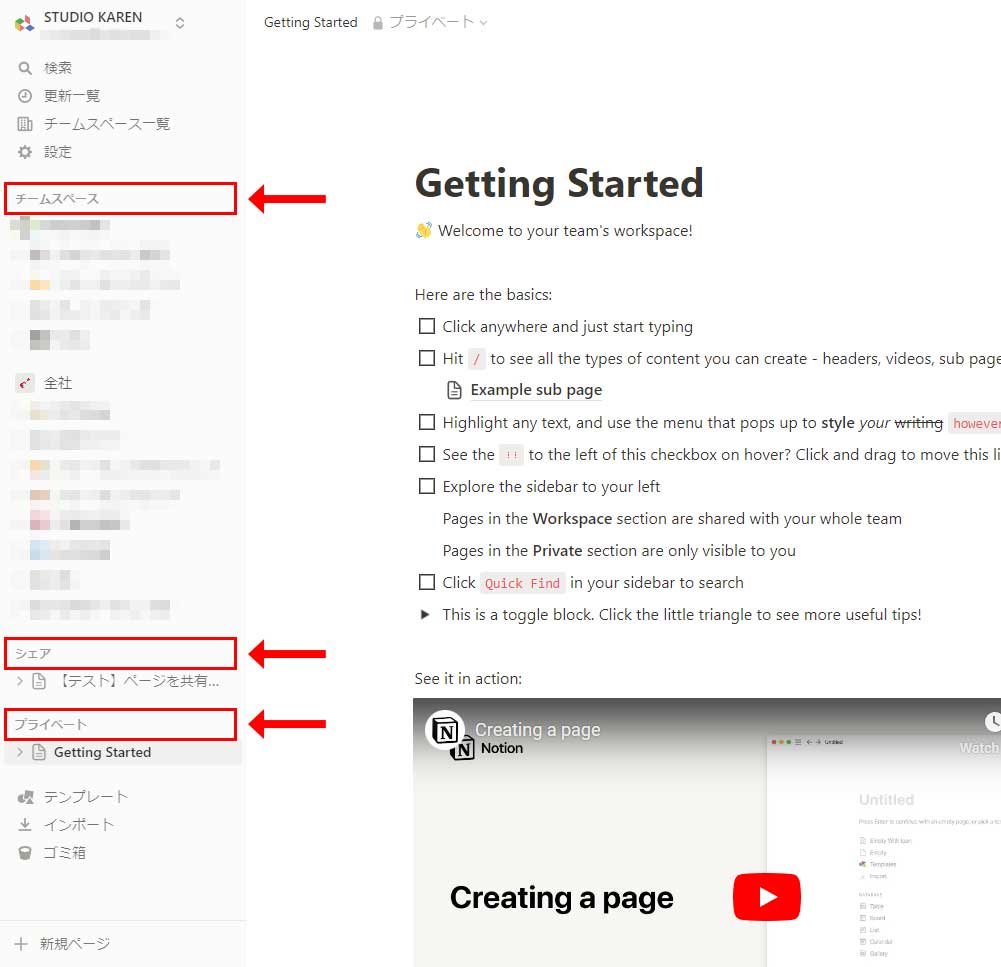
プランや使い方によってはサイドバーに3つのセクションが表示されます。ワークスペースのメンバーが使うことができる「チームスペース」、共有した特定の人(たち)だけが使える「シェア」、個人(自分だけ)が使用する「プライベート」です。基本的な使い方に関する本記事では、複数の人たちが使う「チームスペース」と「シェア」、個人が使う「プライベート」とざっくり理解してもらえればOKです。
※「プライベート」セクションのみの場合はセクション名は表示されません

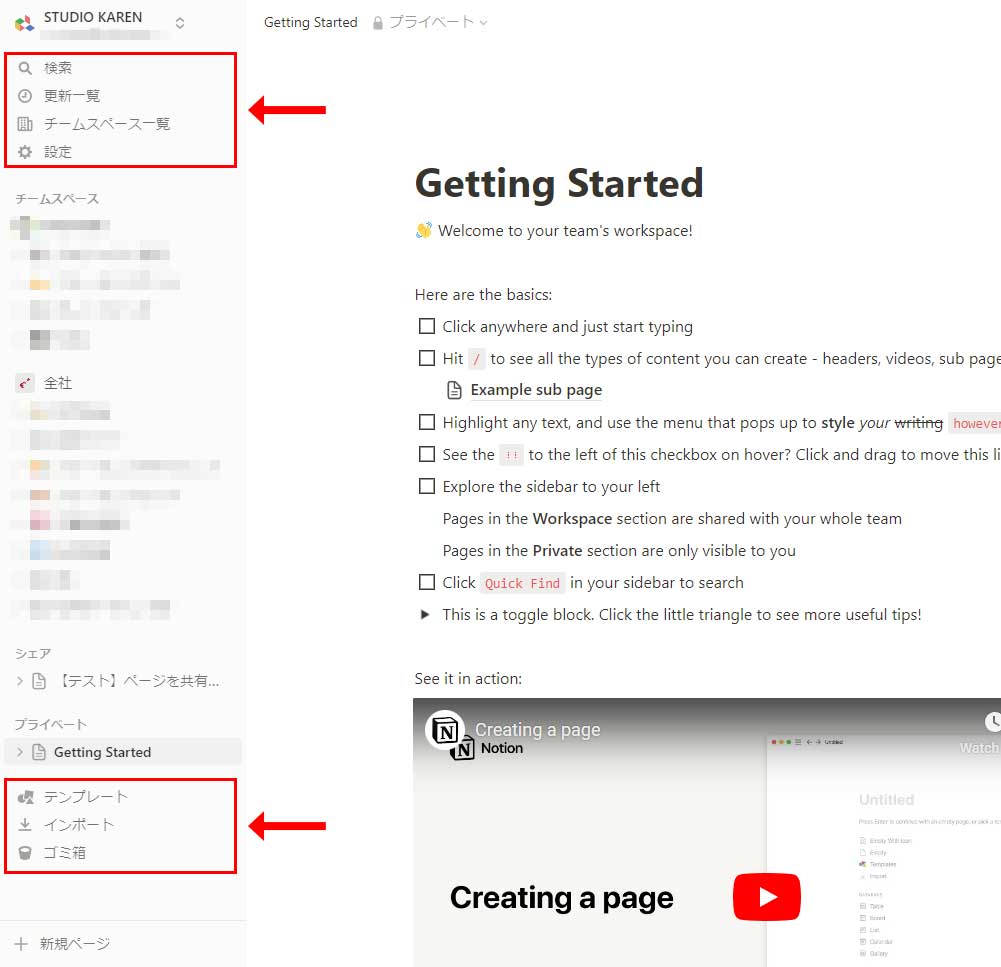
また、Notion全体の検索機能や設定、テンプレートやインポート、ゴミ箱などのツールもサイドバーにあります。

右側のエディターではコンテンツの作成、編集を行います。
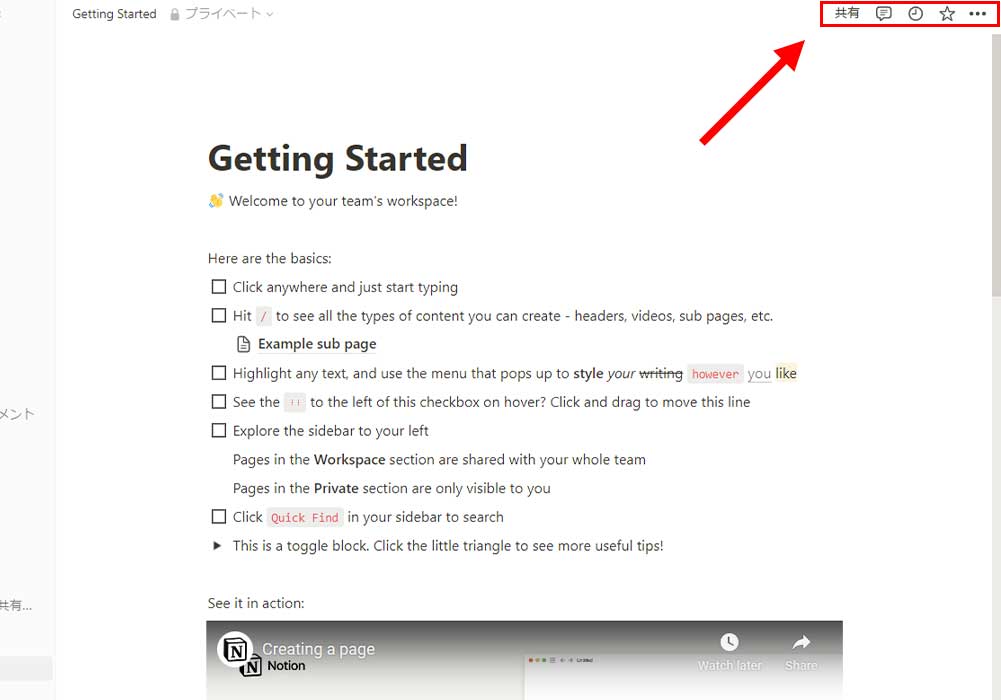
エディターの右上には、開いているページの共有、ページへのコメント、更新履歴の確認、そのページに対する設定の変更などを行うツールがあります。

サイドバーにあるツールはワークスペース全体に関わるもの、右上にあるツールは現在開いているページに関わるもの、と理解しましょう。
~ワークスペースに関する補足解説①~
Notionのワークスペースはデフォルトでは白背景(ライトモード)ですが、黒背景(ダークモード)に変更することができます。
サイドバーの「設定」→「通知と設定」→「表示設定」からダークモードを選択してみてください。ちなみにショートカットは【cmd/ctrl + shift + L】です。

~ワークスペースに関する補足解説②~
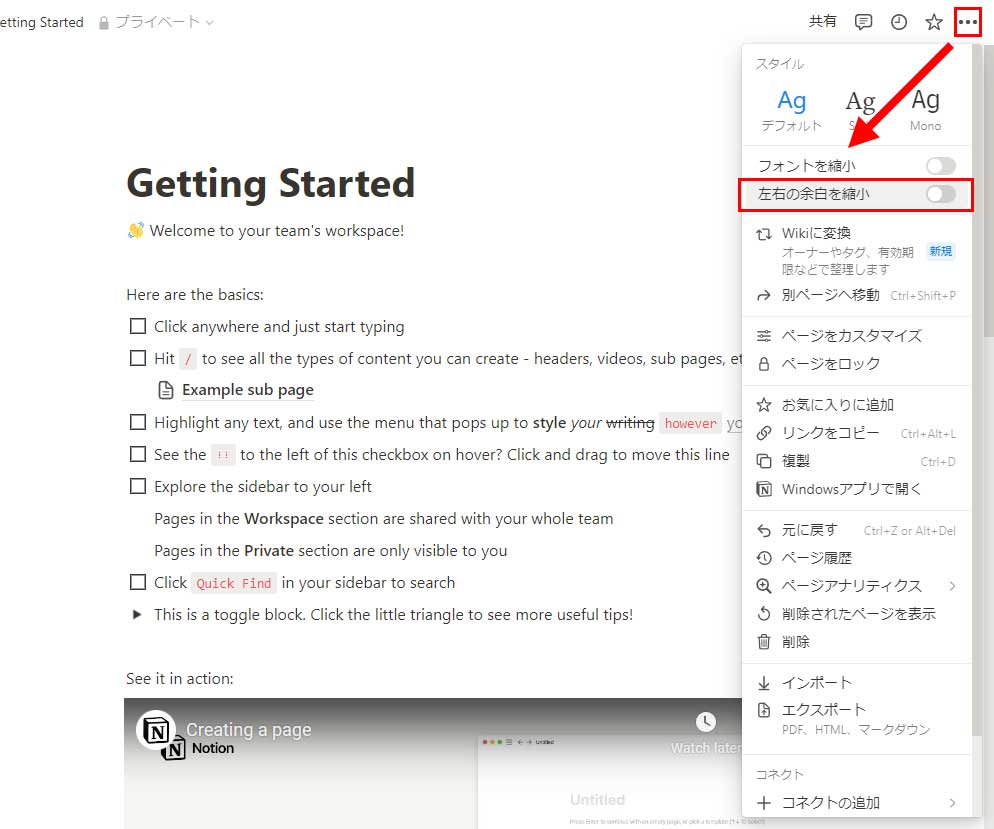
Notionのエディター部分はデフォルトでは左右に余白があります。
もっと幅いっぱいで使いたい場合は、右上の「…」から「左右の余白を縮小」をオンにしてみましょう。幅いっぱいに広がってカレンダーやデータベースなど横に広いコンテンツが見やすくなります。

基本的な使い方③:ブロックとページを理解する
次にNotionのワークスペース内の要素であるブロックとページについて理解しましょう。
ブロックとページの概念
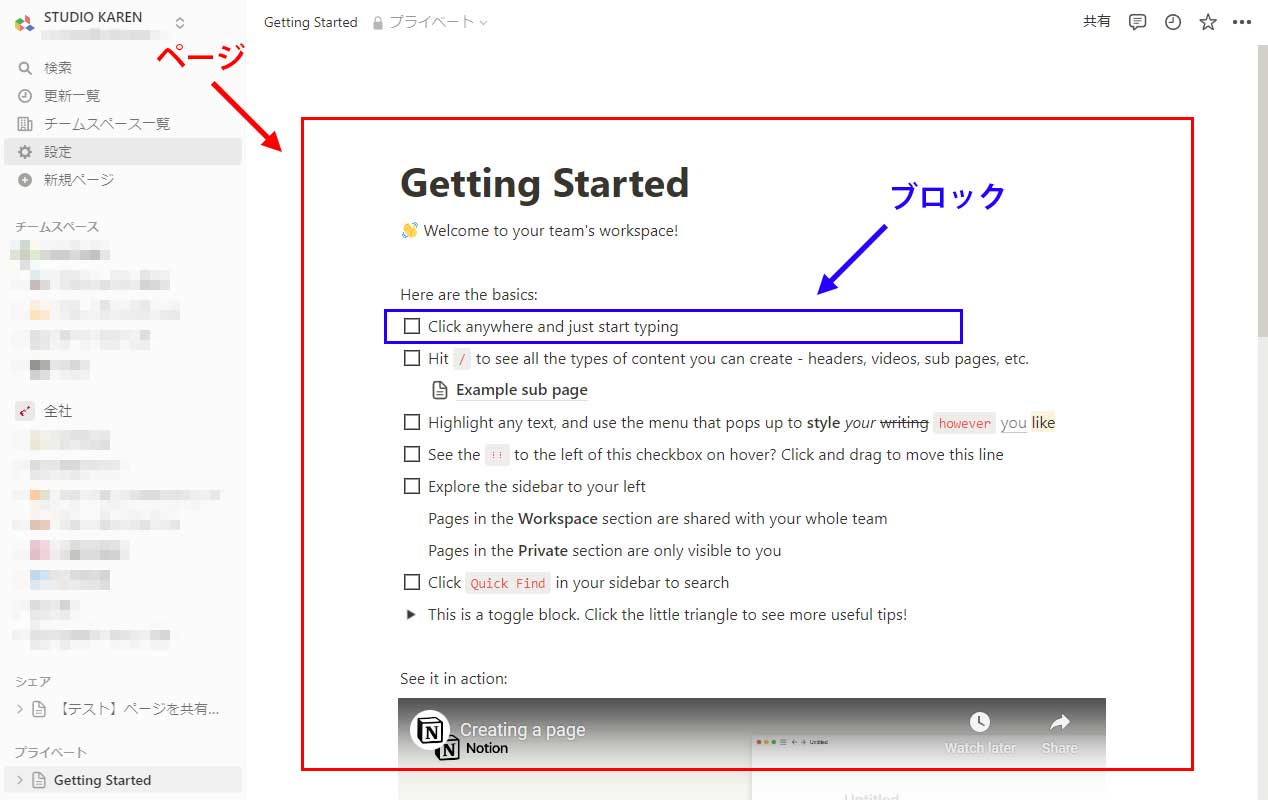
Notionではノートとしてテキストを書いたり、タスク管理のためのリストを作ったり、画像をアップロードしたり、動画を埋め込んだりといった様々なことができますが、それらのひとつひとつのことをブロックと呼びます。Notionで作成できるコンテンツの最小単位がブロックだと思ってください。
次に、ブロックを追加する場所のことをページと呼びます。ページには複数のブロックを追加することができます。
Notionの構成をまとめると、全体をワークスペースと呼び、ワークスペースにはいくつものページが存在していて、ページの中にはいくつものブロックが入っている、というイメージです。

ブロックとページの基本的な使い方
ブロックとページの概念が理解できたところで、今度はそれらの基本的な使い方を説明します。
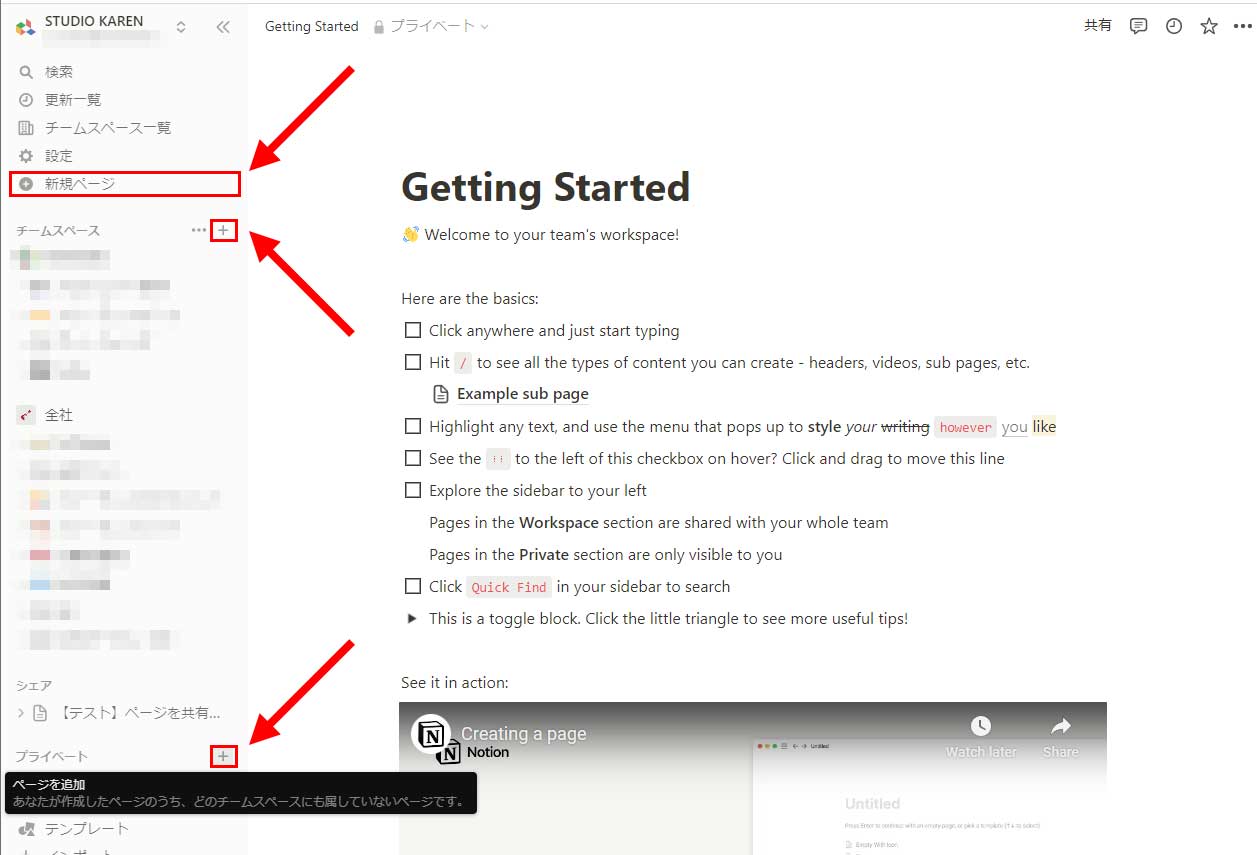
最初に新規ページを作ります。サイドバーにある「+ページを追加」もしくは「+新規ページ」をクリックすると新規ページが作られます。

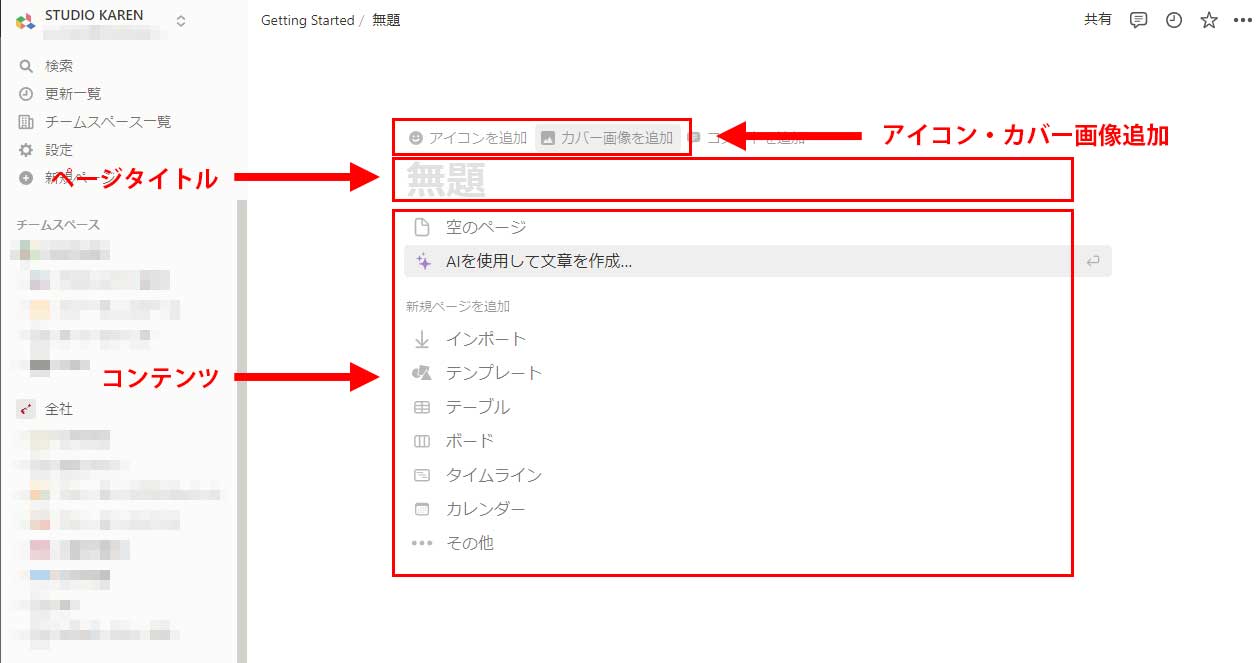
ページの要素は非常にシンプルです。基本的にはページタイトル(デフォルトでは無題)とブロックを追加できるコンテンツ部分の2つで構成されています。
※ページタイトルの上部にカーソルを合わせるとページにアイコンやカバー画像を設定できます

新規ページを作成するとコンテンツ部分にいくつか選択肢が表示されます。「空のページ」「AIを使用してい文章を作成…」もしくは「インポート」「テンプレート」「テーブル」などを選択できますが、まずは「空のページ」を選択してください。

「空のページ」を選択すると文字通り、白紙のページが表示されます。ここにブロックを追加してコンテンツを作成していきます。
コンテンツ部分をクリックしてカーソルを合わせると左から「+」マーク、6つの点が集合したマーク(ブロックハンドルと呼ばれます)、「AIはスペース、コマンドは半角「/」または全角「;」を入力…」というテキストが表示されます。「+」マークをクリックするか、半角「/」もしくは全角「;」を入力するとブロックの種類を選ぶことができます。(日本語だと全角入力の状態が多いので「;」が有効になるこの親切設計、まさに神ツール!)

ブロックの種類は非常にたくさんありますが、よく使われるものをピックアップして簡単に解説していきます。効率的にキーボードだけで追加できるようにスラッシュコマンドも併せて記載しておきます。スラッシュコマンドは「;」と日本語入力(テキスト、ページなど)でもだいたい反応します。
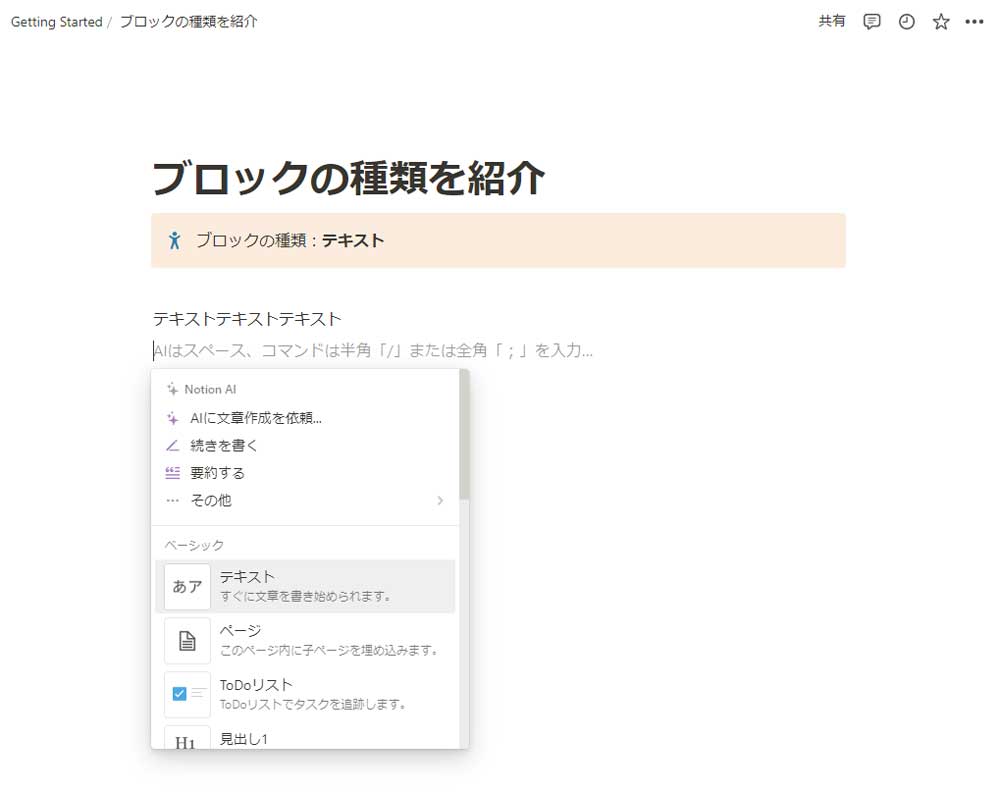
・テキスト(/textもしくは/plain)
シンプルな文章を追加できます。あえてテキストブロックを選択しなくてもキーボードを打ち始めればテキストブロックとして追加されます。

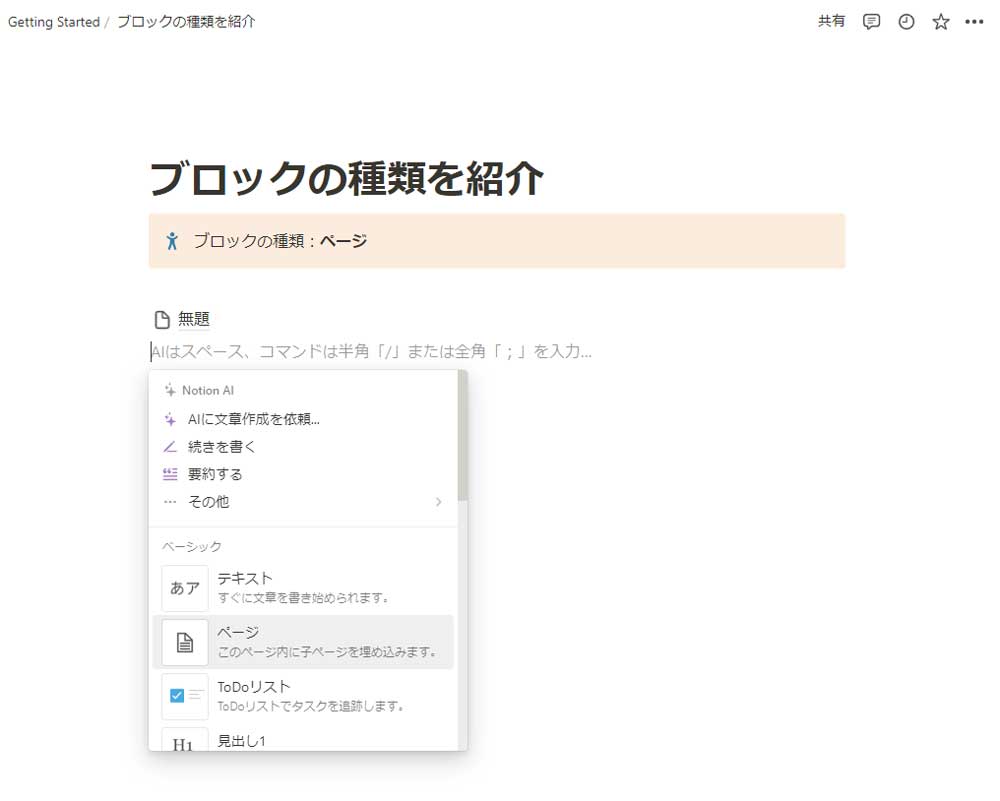
・ページ(/page)
今、開いているページ内に子ページを追加できます。Notionはページの中にページを追加して階層を深くしていくことができます。

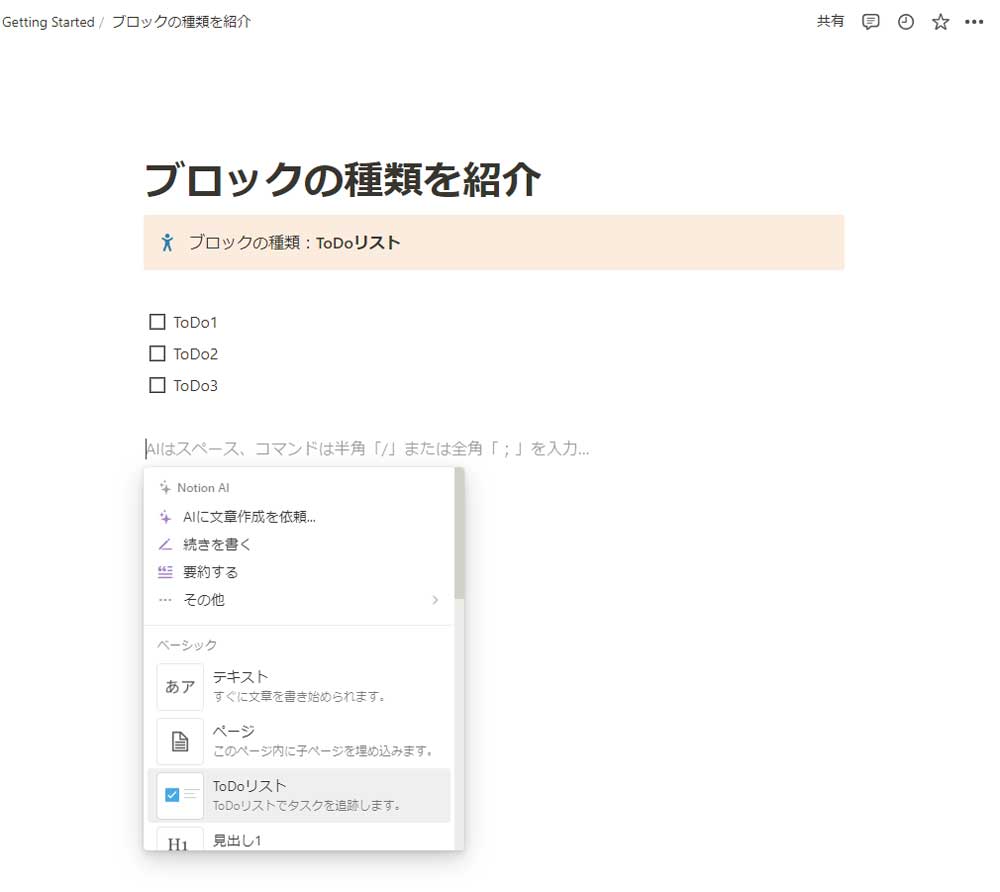
・ToDoリスト(/todo)
チェックボックス付きのテキストを追加できます。簡易的なタスク管理ならこれで充分です。

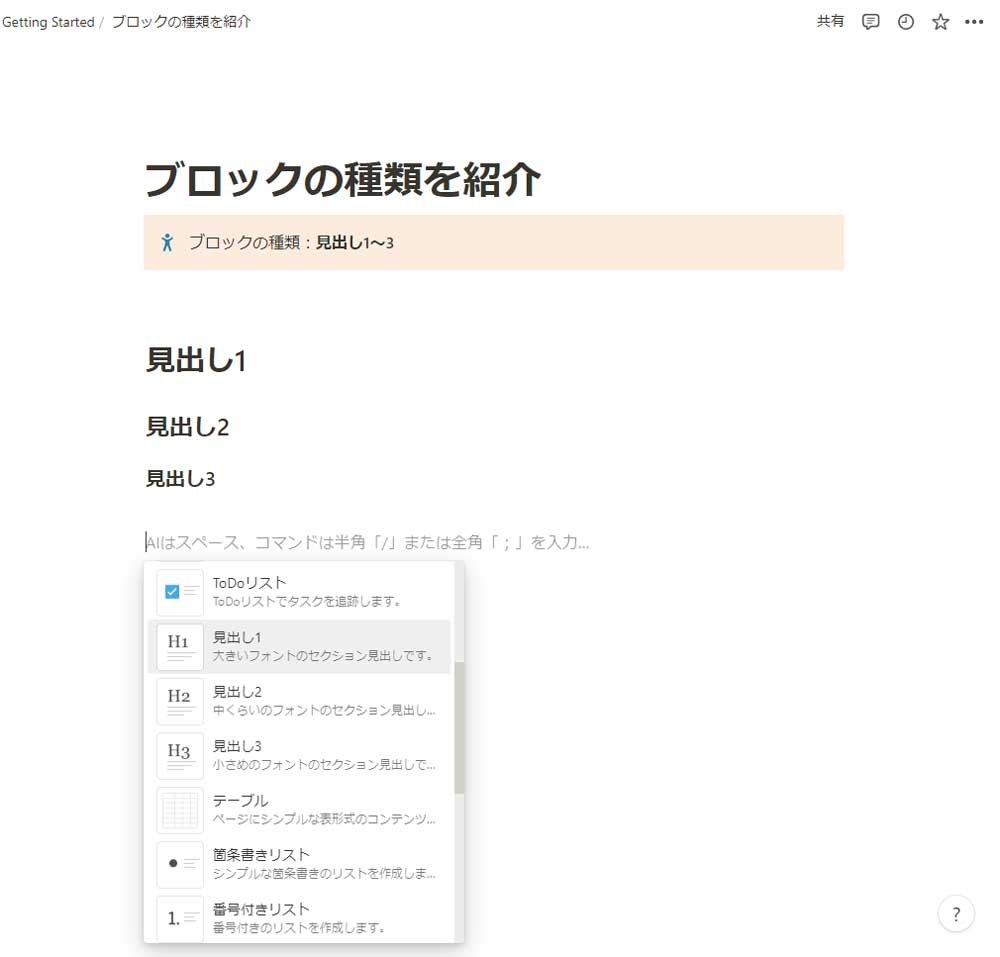
・見出し1~3(/h1~h3もしくは/#~/###)
大~小まで3種類のフォントサイズの見出しを作ることができます。

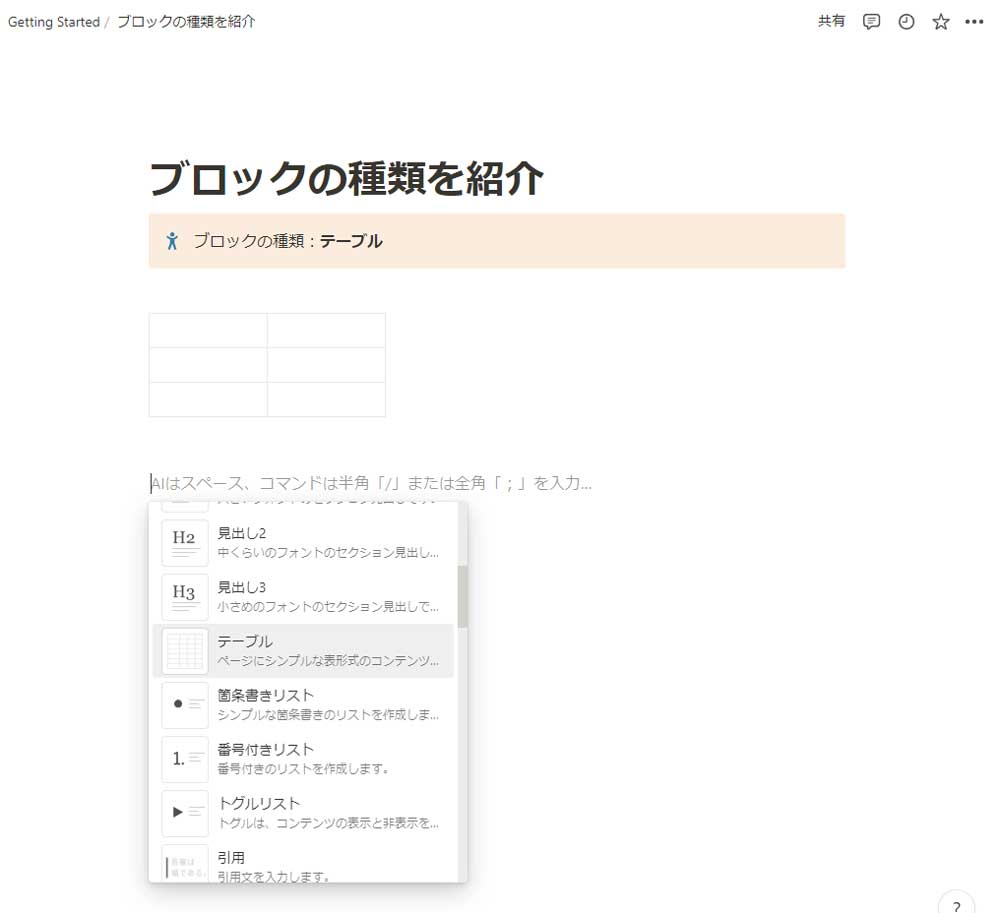
・テーブル(/table)
表形式のコンテンツを追加できます。行、列の追加、行見出し、列見出しの追加、幅の変更など簡単に編集できます。

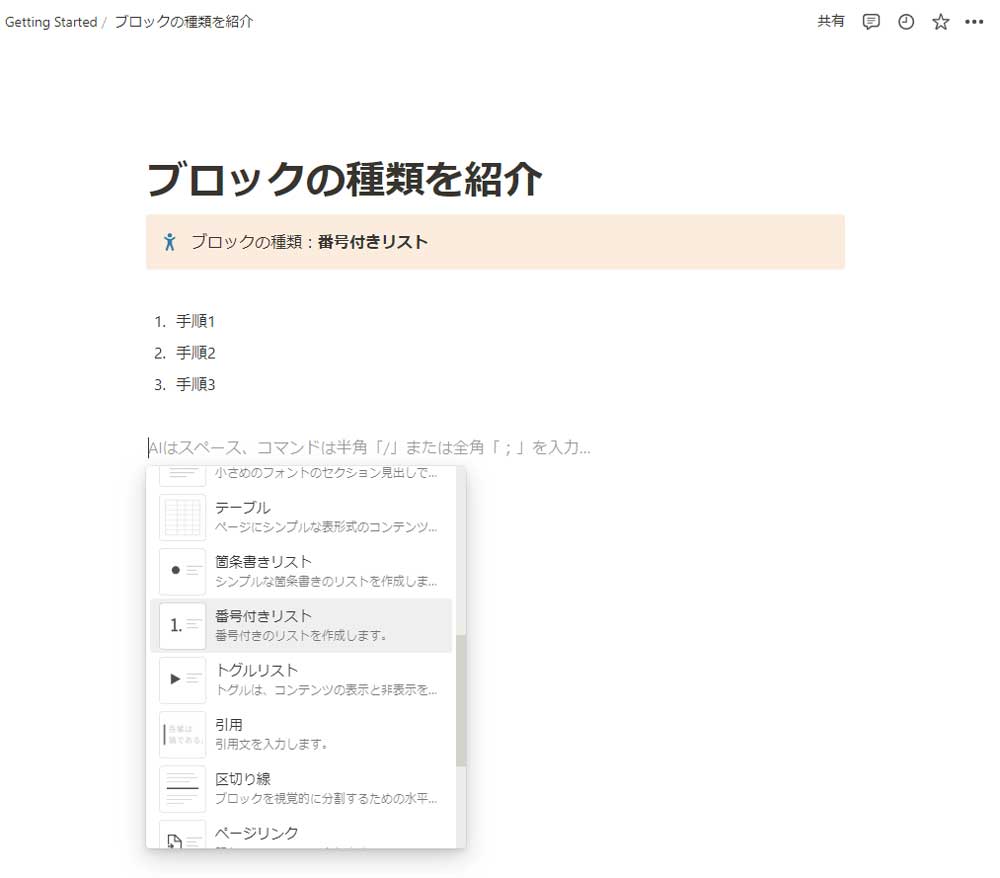
・箇条書きリスト、番号付きリスト(/bullet、/num)
名前の通り、箇条書きや番号付きのリストを追加できます。


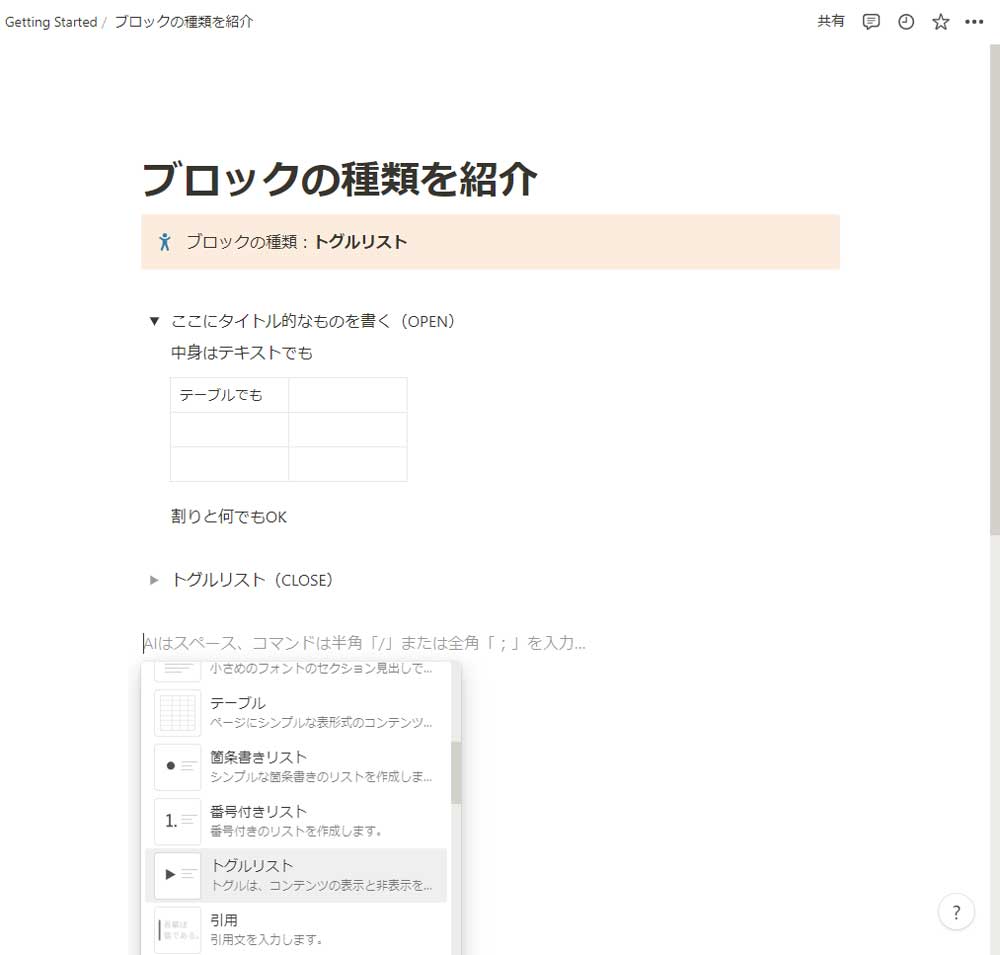
・トグルリスト(/toggle)
中のコンテンツの表示・非表示を切り替えることができるトグルという機能でリストを作成できます。

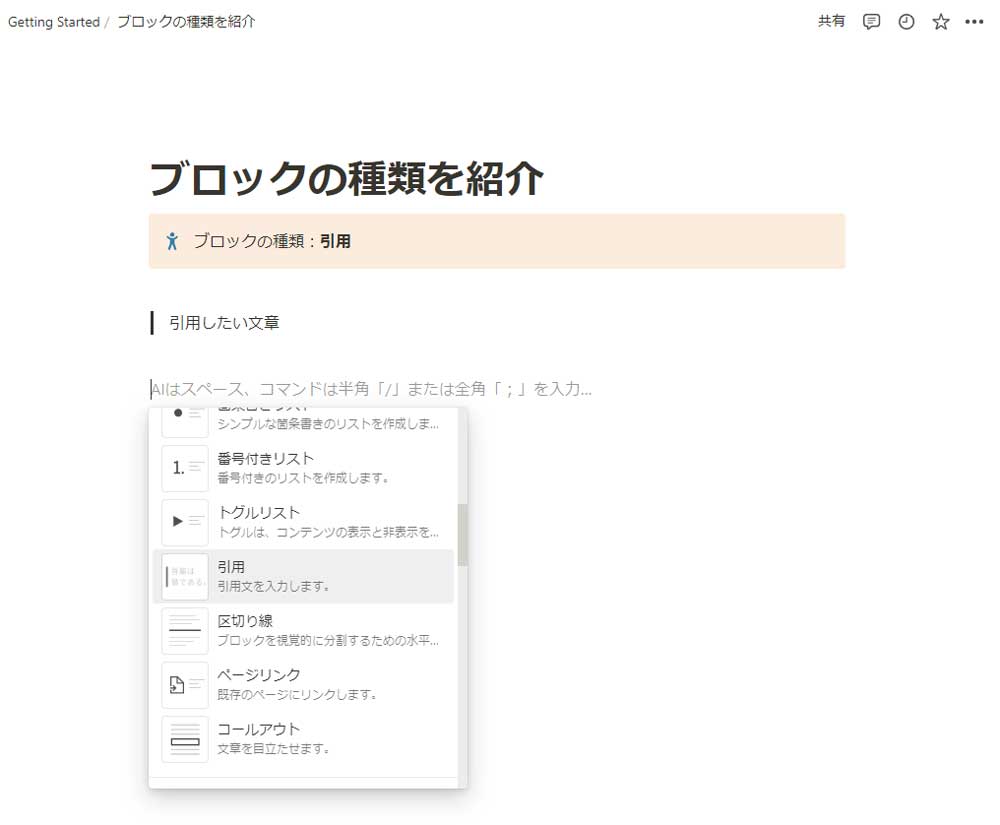
・引用(/quote)
左に縦線が引かれ、引用文を追加できます。見た目がWebサイトでよく見られる見出しっぽいので、見出しとしてハック的に使うと熟練者っぽいです。

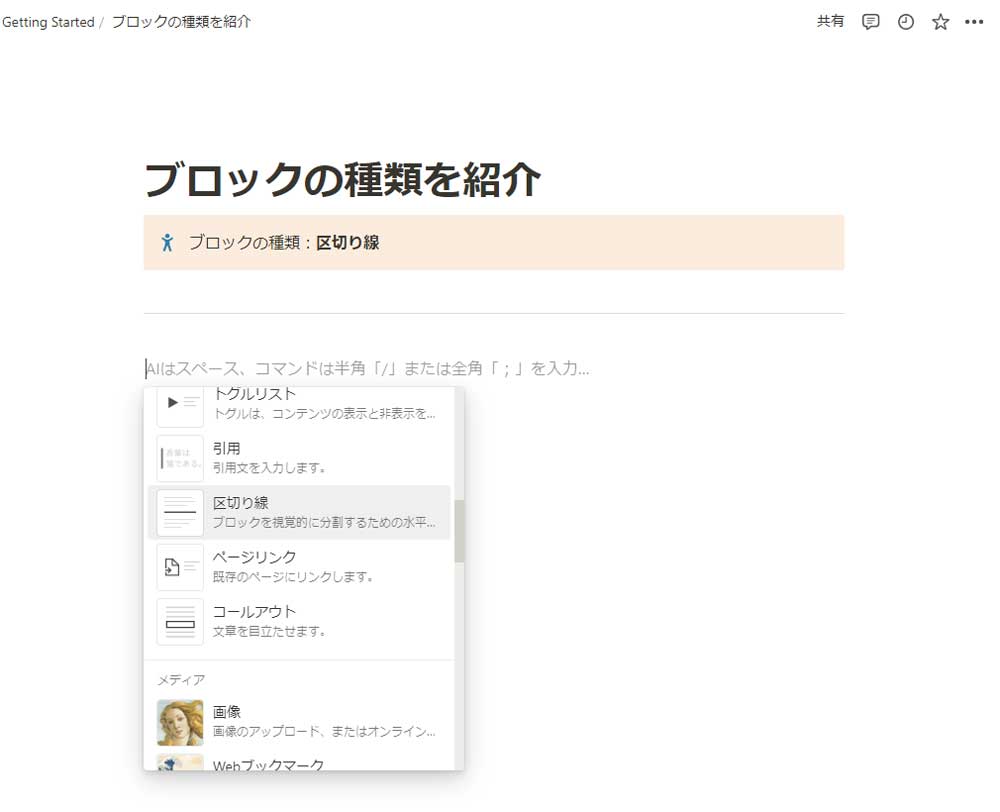
・区切り線(/div)
横の区切り線を追加できます。ブロックとブロックを区切るのに便利です。

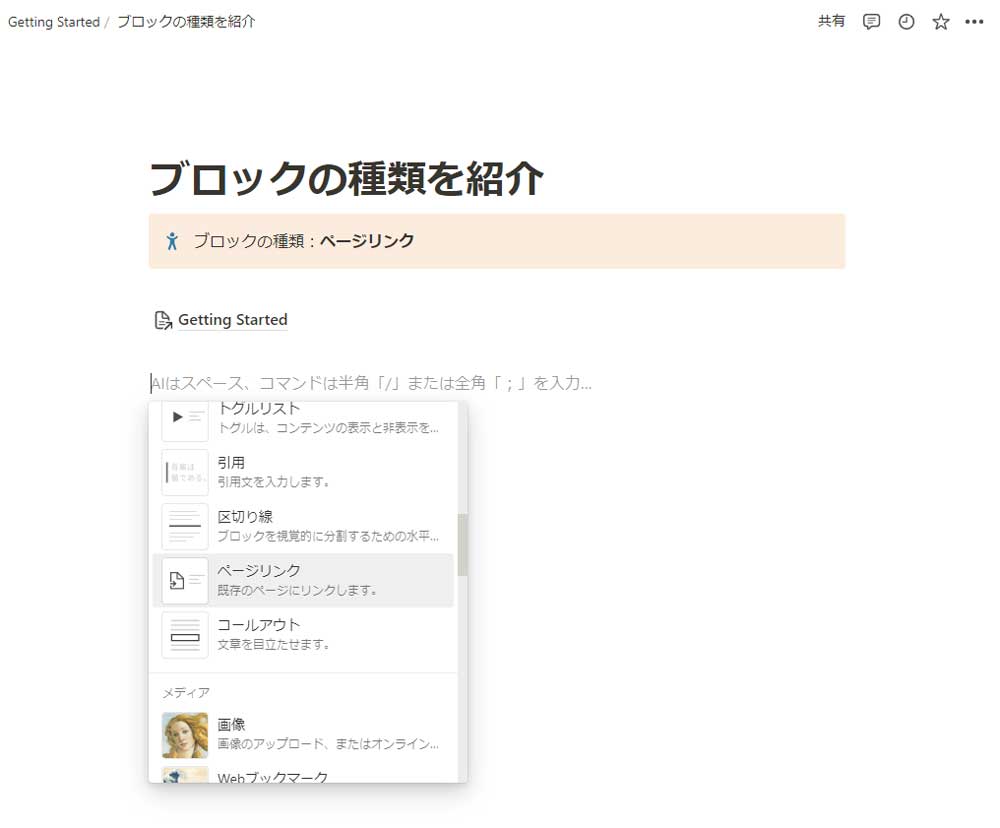
・ページリンク(/link)
同じワークスペース内のページへのリンクを追加できます。

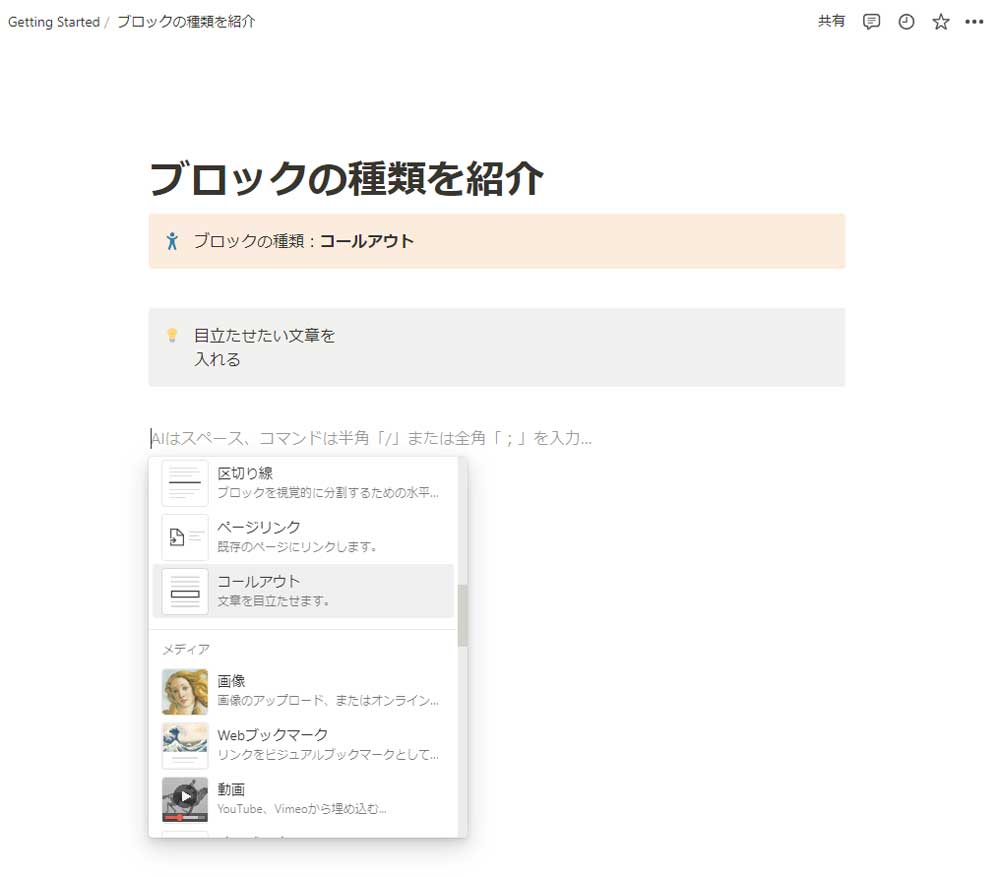
・コールアウト(/callout)
文章を目立たせるためアイコンと背景色付きのブロックを追加できます。アイコン、背景色、文字色は変更可能です。背景色なしにすると薄い枠線だけが残るのでコンテンツが見やすくなります。

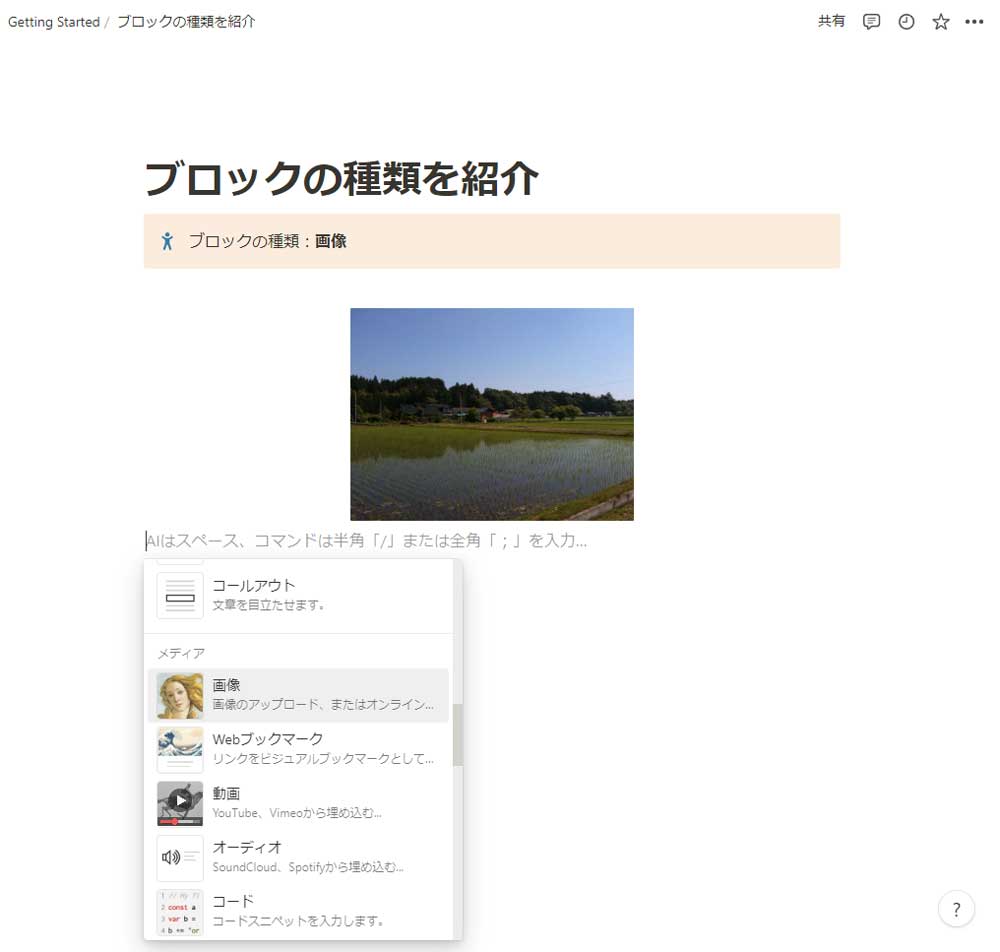
・画像(/image)
画像をアップロードして表示できます。フリープランでは1ファイルにつき最大5MBの上限があります。表示サイズの変更も簡単にできます。

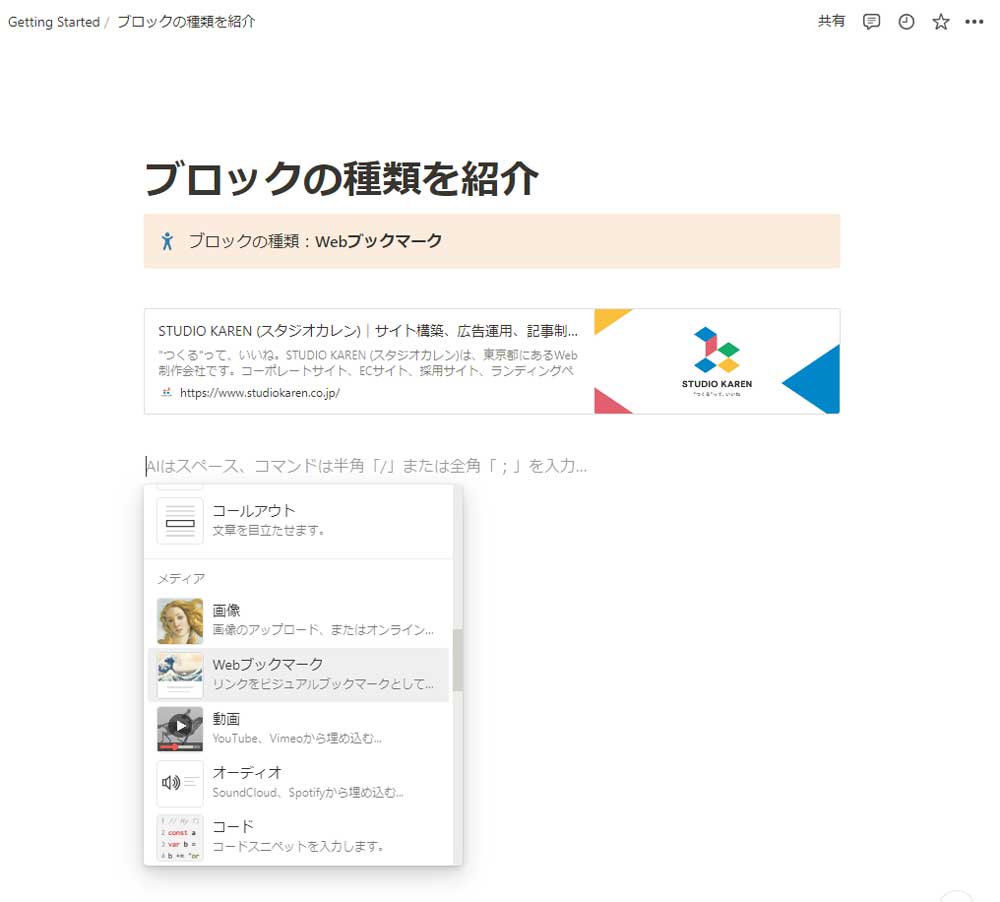
・Webブックマーク(/book)
外部サイトへのリンクをビジュアルブックマークとして追加できます。横長のバナーのようなリンクです。

・動画(/video)
YoutubeやVimeoなどと連携して動画を埋め込みできます。

・オーディオ(/audio)
SpotifyやSoundCloudなどと連携して音声の埋め込みや音声ファイルのアップロードができます。

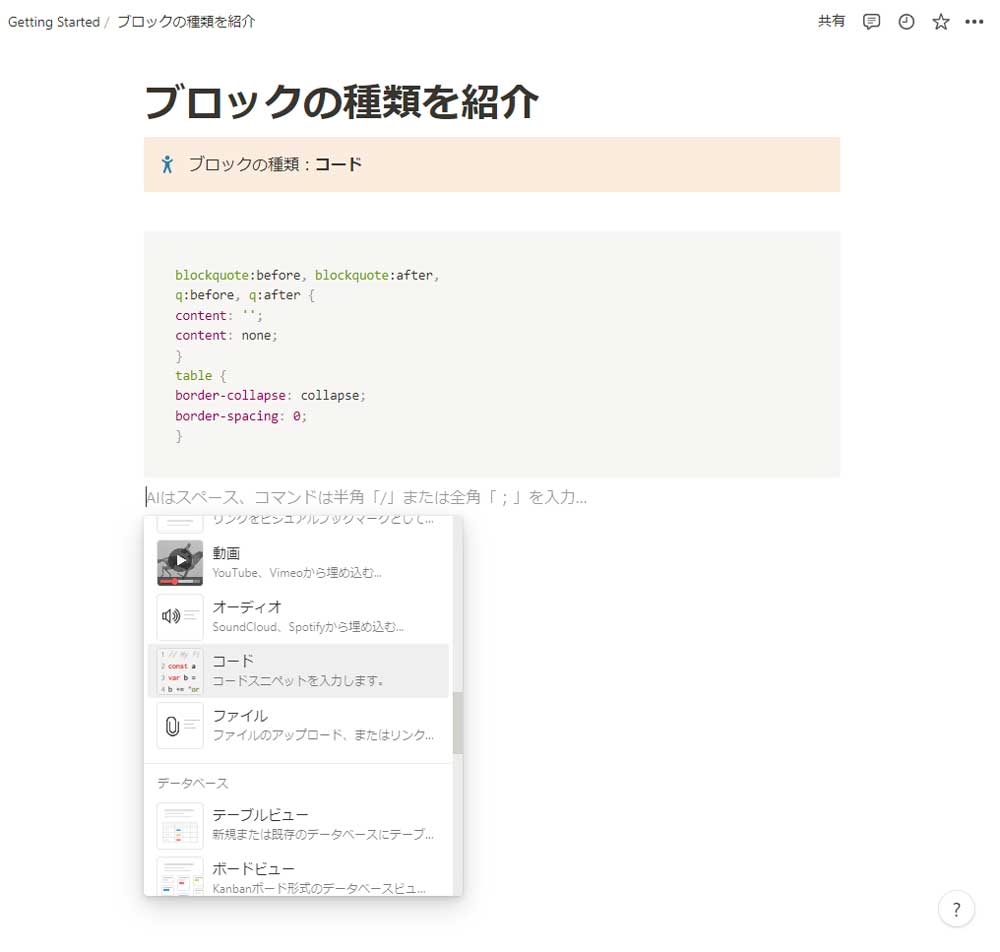
・コード(/code)
コードスニペットを追加できます。言語の設定、コピー、キャプションの設定などの機能も組み込まれています。

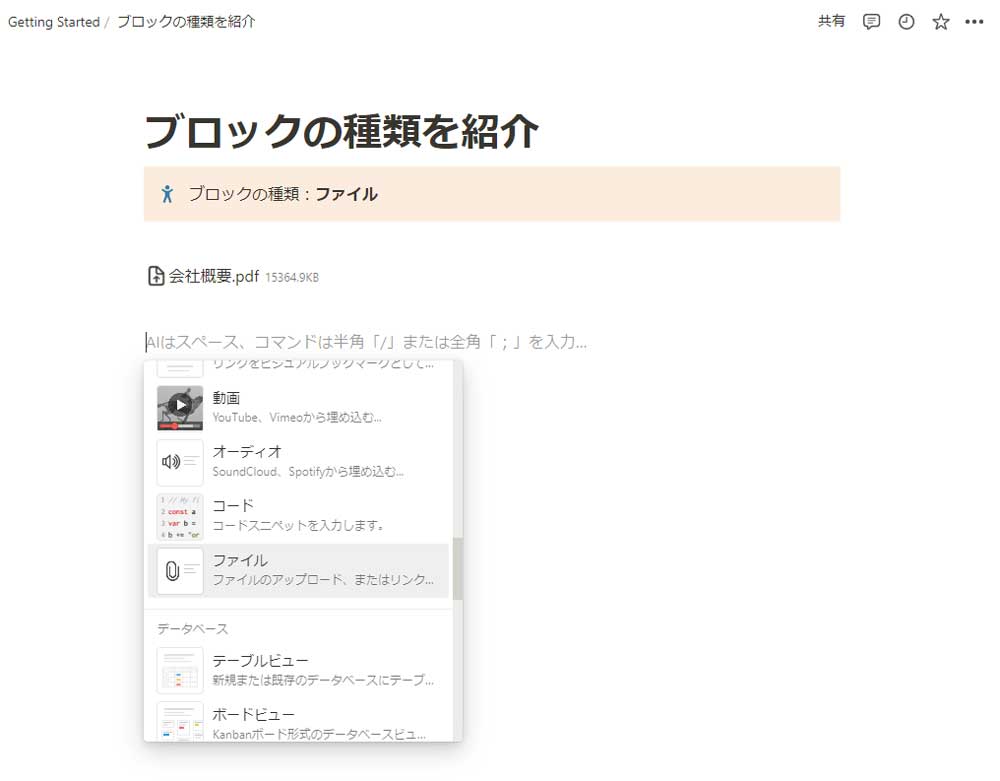
・ファイル(/file)
ファイルのアップロードができます。

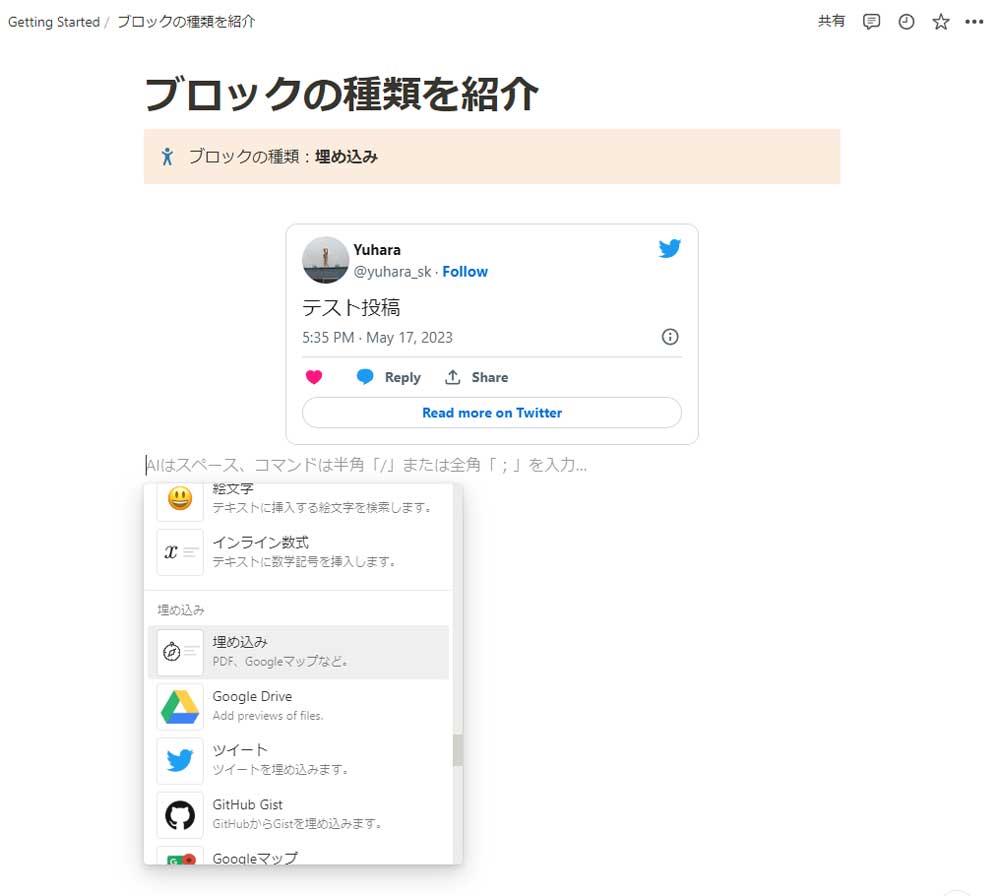
・埋め込み(/embed)
各種アプリケーション、ツールなどを埋め込みできます。

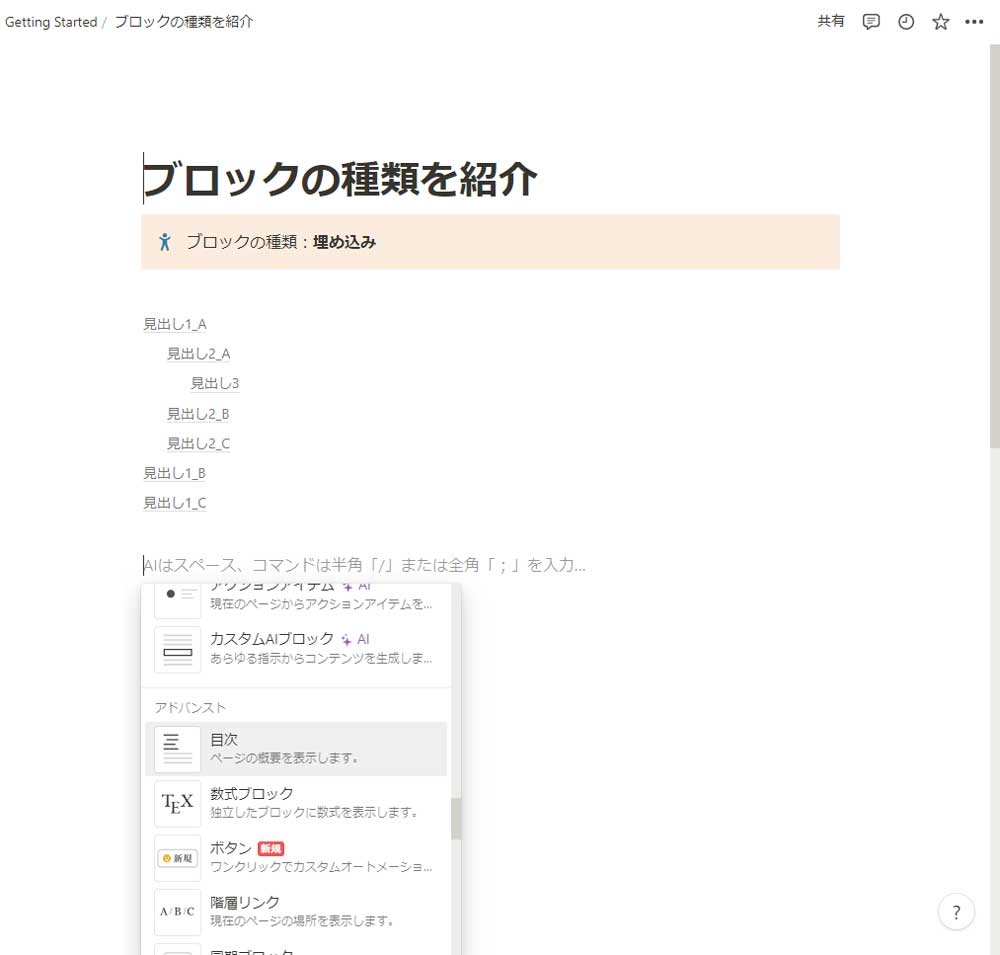
・目次(/toc)
目次としてページ内の見出し部分へのリンクを追加できます。ページ内に見出しが無いと機能しません。

上記の他、データベースをブロックとして追加することもできます。(データベースの解説は後ほど)
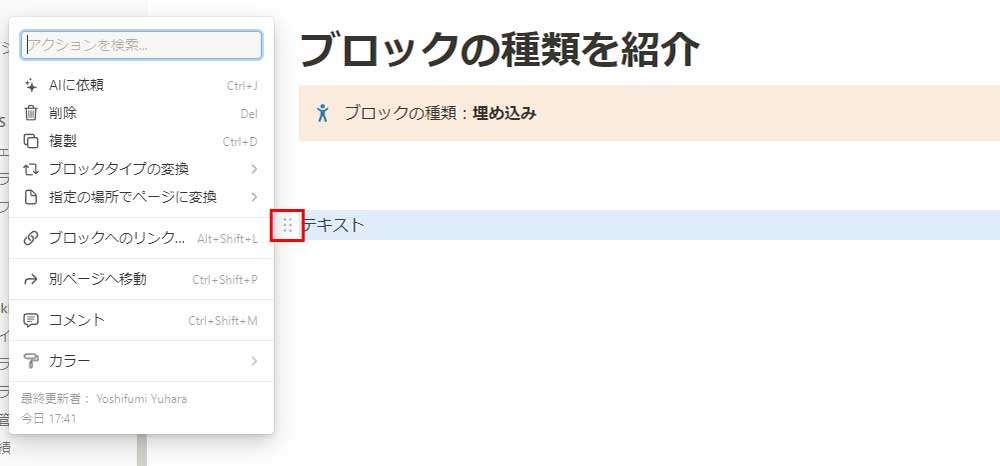
追加したブロックにカーソルを合わせると、そのブロックの左に「+」マーク、ブロックハンドルが表示されます。「+」マークをクリックするとそのブロックの下に新たにブロックを追加できます。ブロックハンドルをクリックするとそのブロックに対するアクション(削除や複製、ブロックタイプの変換など)を行うことができます。

ブロックハンドルはクリックではなくドラッグ&ドロップすることでブロックの位置を移動することができます。
~ブロック・ページに関する補足解説①~
Notionのブロックやページは作成した後でも移動、種類の変更などが簡単に行えます。同じワークスペース内であれば、他のページへの移動も可能です。
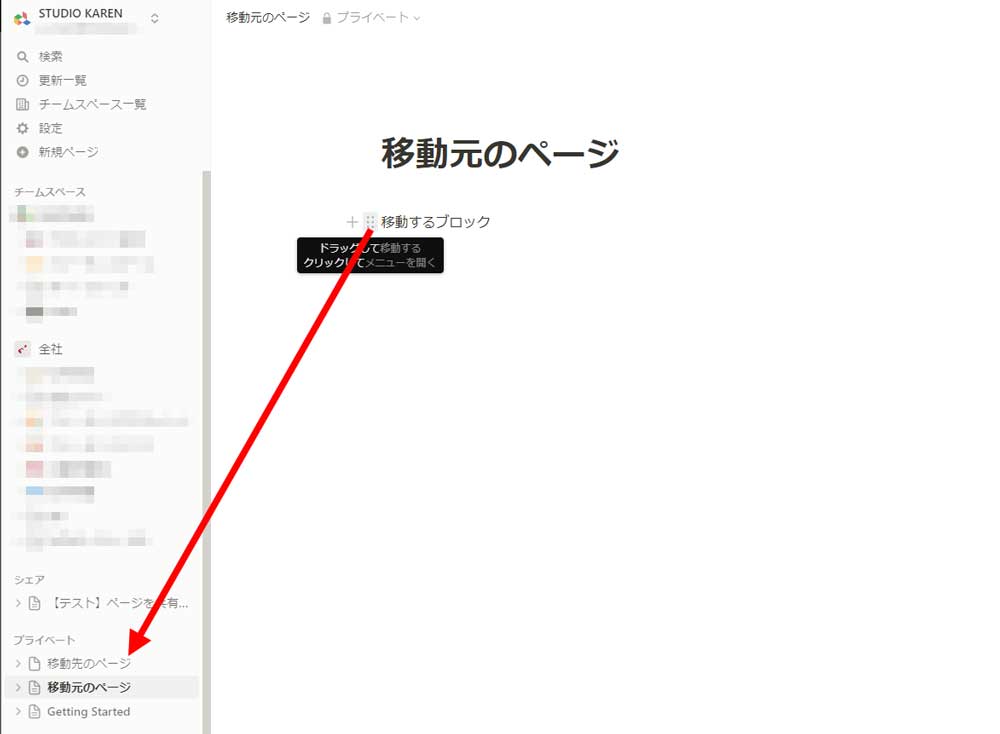
作成したブロックのブロックハンドルをドラッグ&ドロップでサイドバーの別のページに移動してみましょう。

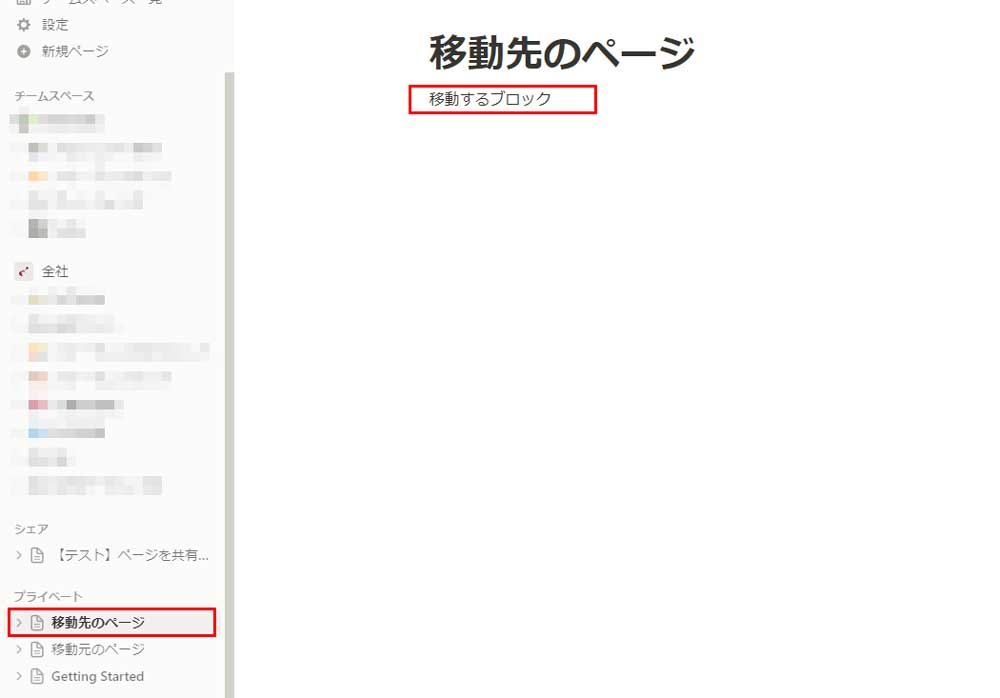
現状のページからは無くなり、移動先のページの最下部に表示されています。

ページを別ページの中にドラッグ&ドロップすれば子ページに変換されます。
一度構築したものの移動や変換が容易なのがNotionの特徴のひとつです。
~ブロック・ページに関する補足解説②~
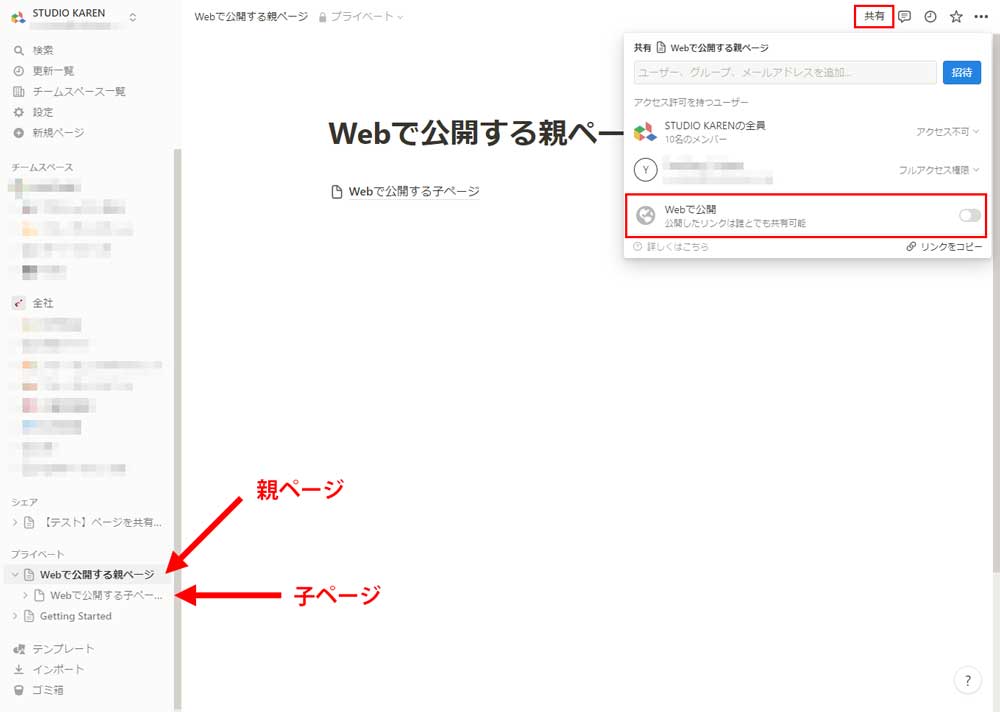
Notionで作成したページはWebで公開することができます。公開したいページを開き、右上の「共有」からWebで公開をオンするとリンクを知っているすべてのユーザーが閲覧できる状態になります。
公開はページ単位で親ページが公開されれば子ページも公開されます。子ページだけ公開した場合は親ページは公開されません。

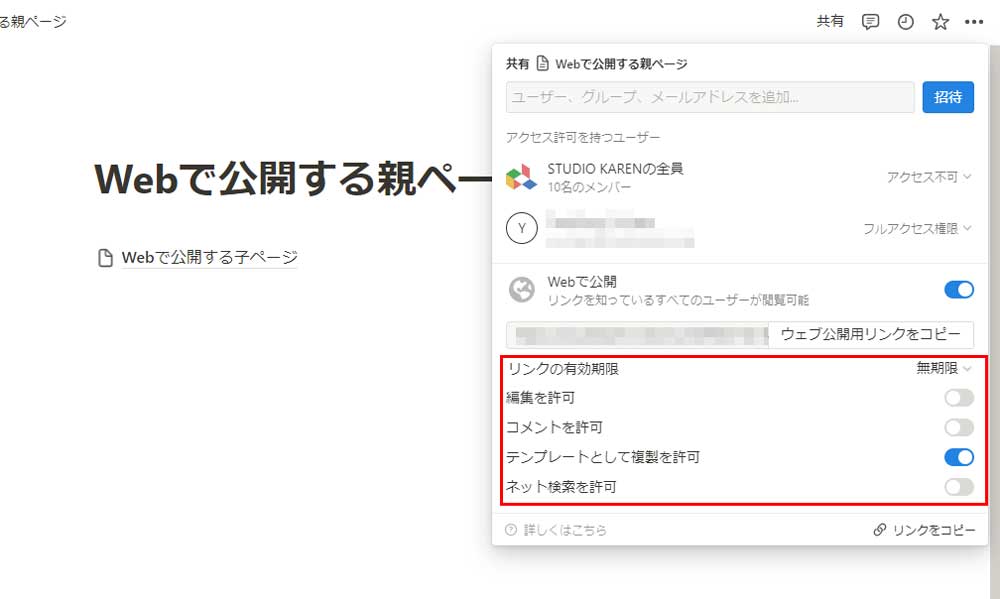
オプションで「編集を許可」をオンにするとリンクを知っているすべてのユーザーがそのページのコンテンツを編集できるようになります。「コメントを許可」をオンにすると編集はできずコメントのみができるようになります。

Webで公開する場合は、そのページのコンテンツが本当に誰でも見てよい情報かどうかをしっかり確認するようにしましょう。
基本的な使い方④:データベースを理解する
ブロックとページの使い方を理解したところで、次にデータベースの基本的な使い方を理解しましょう。
Notionにおけるデータベースとは「ページの集合体」のことです。データベースを使うことで、複数のタスクを管理したり、チームメンバーを管理したり、観た映画を管理したりできます。さらにそのひとつひとつがページとして存在しているので、独自に編集が可能です。また、プロバティと呼ばれる付加情報を設定できるので、スケジュールやカテゴリ、担当者などを紐づけることも可能です。(個人的にはこのデータベースこそがNotionが神ツールだと話題になっている所以だと思っています。)
データベースを作る
実際にデータベースを作成してみます。今回は例としてタスク管理のためのデータベースを作ります。
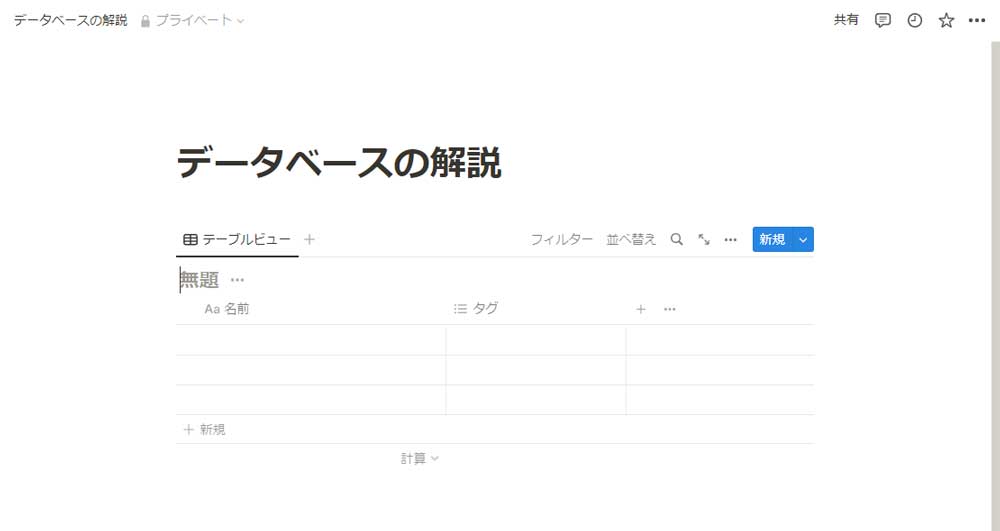
ページを新規作成してブロック追加からデータベース:インラインを選びます。

テーブルビューと書かれた表が追加されました。これがデータベースです。デフォルトはテーブルというレイアウトになっています。(レイアウトについては後ほど解説)

データベースにはもう1つ「データベース:フルページ」というものがあります。データベースをブロックとして扱う場合がインライン、ページとして扱う場合がフルページです。
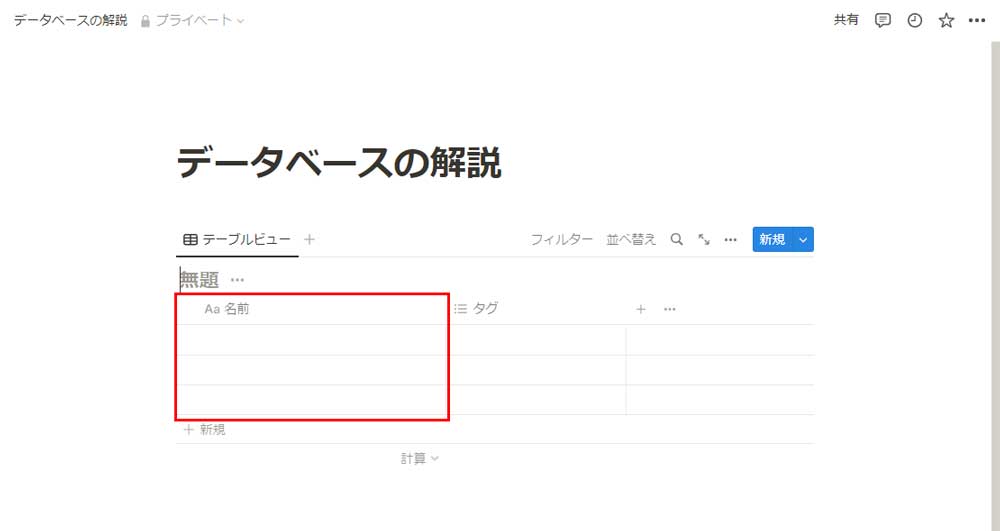
エクセルのような表ができたら、「名前」の箇所にタスクを記入していきます。

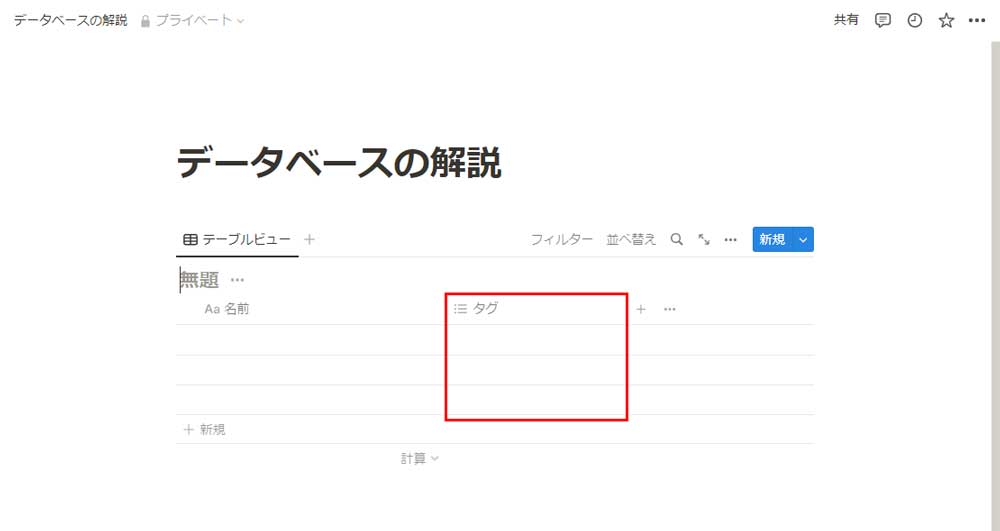
デフォルトで「タグ」という項目があると思います。これはマルチセレクトという種類のプロバティで複数のタグ付けに使用できます。

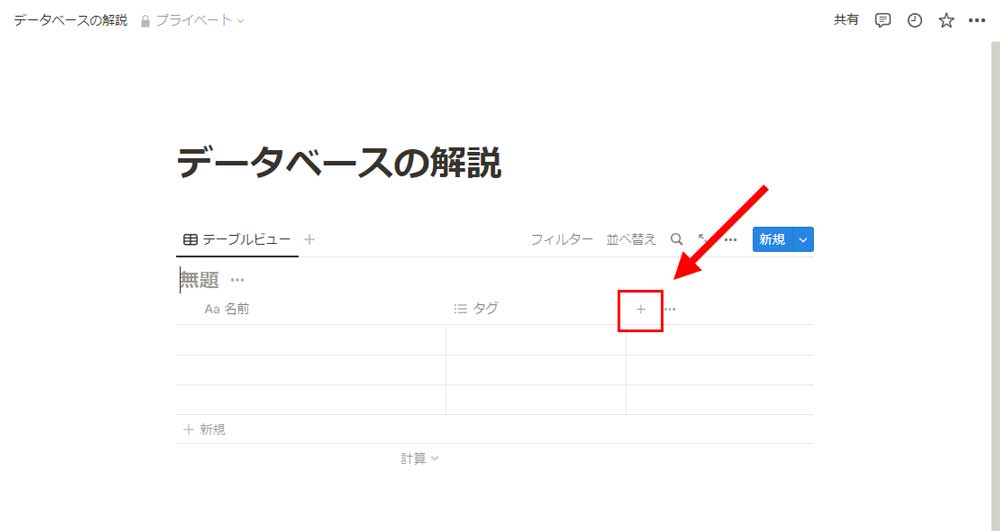
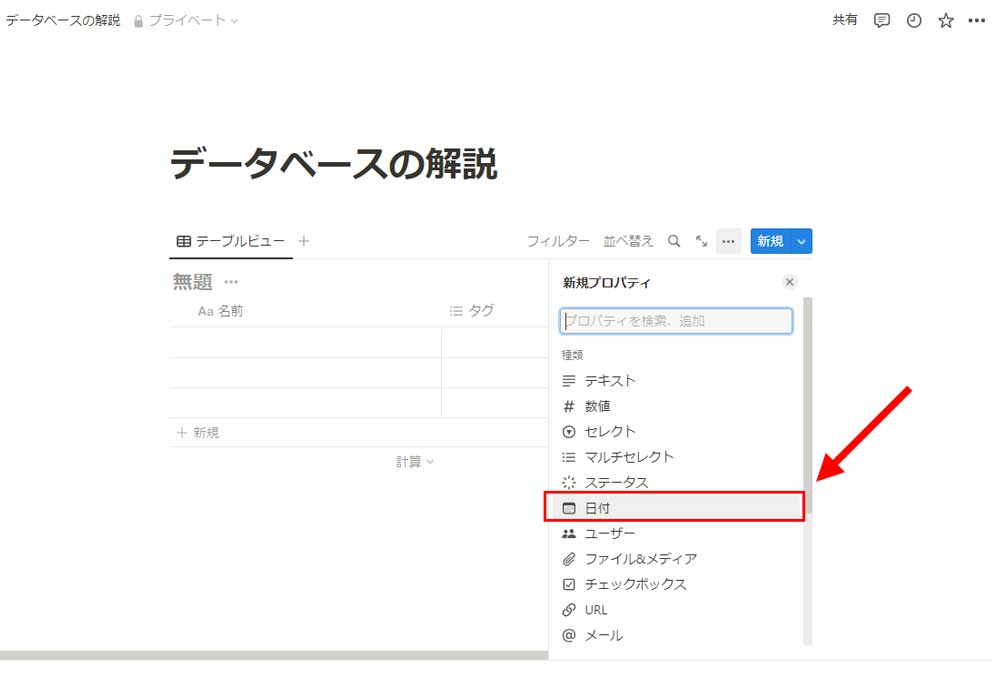
タスク管理なのでスケジュールの項目も追加しましょう。プロパティ(ここではタグ)の右にある「+」をクリックすると新規プロパティを作成できます。ここから「日付」を選んでください。


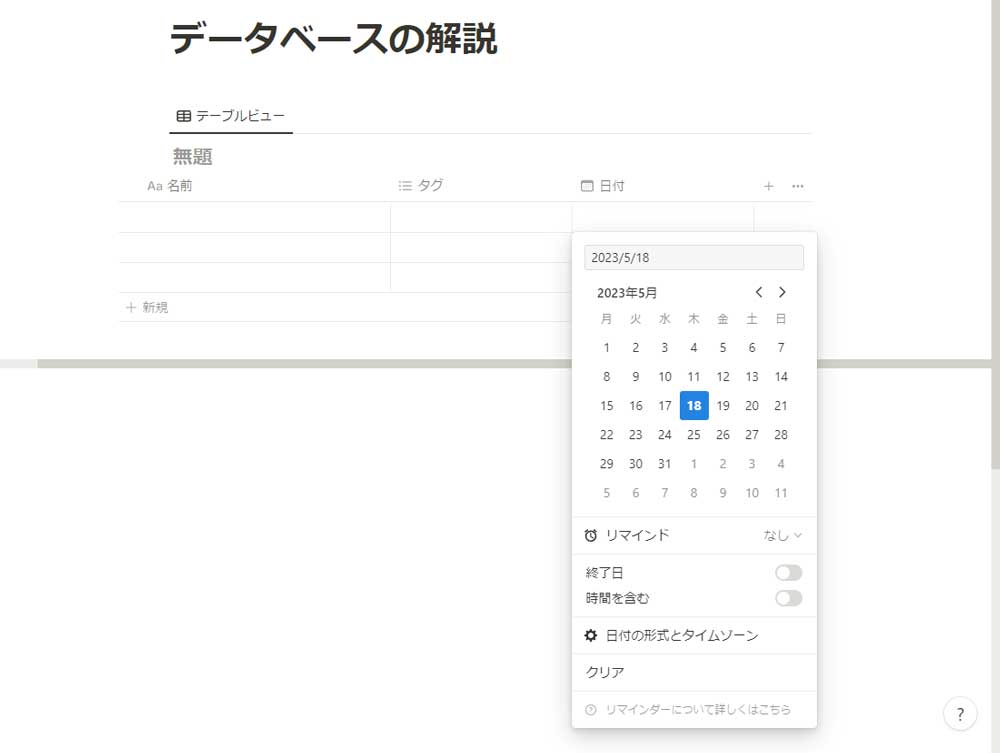
日付の項目が追加されたら、各項目をクリックして日付を設定します。「終了日」をオンにすると期間を設定することもできます。

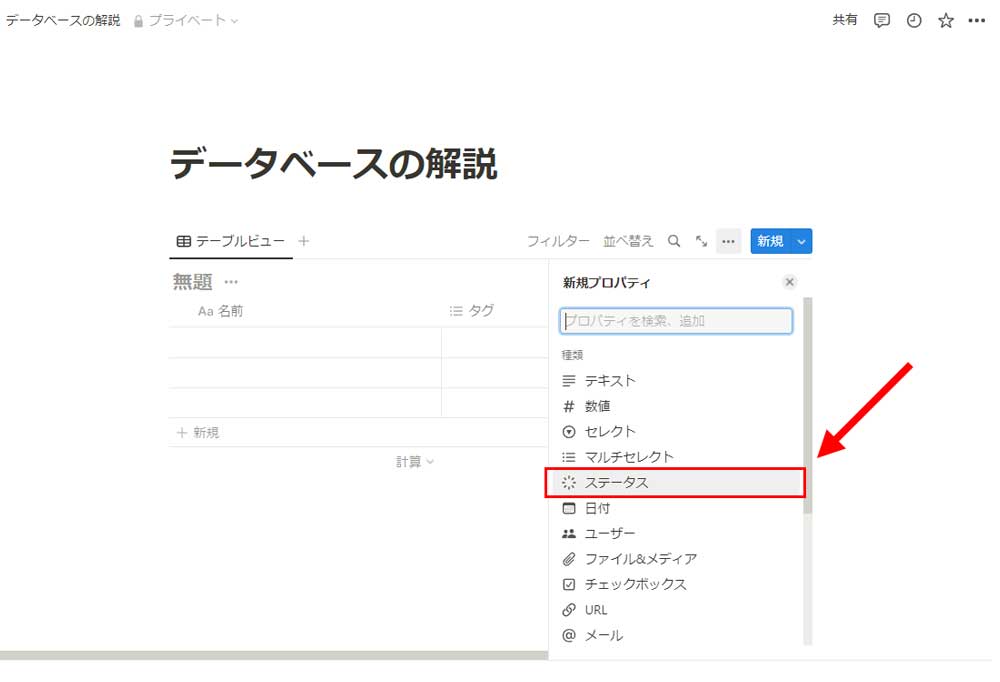
各タスクがどういう状況にあるのかも設定しましょう。新規プロパティから「ステータス」を選択してください。

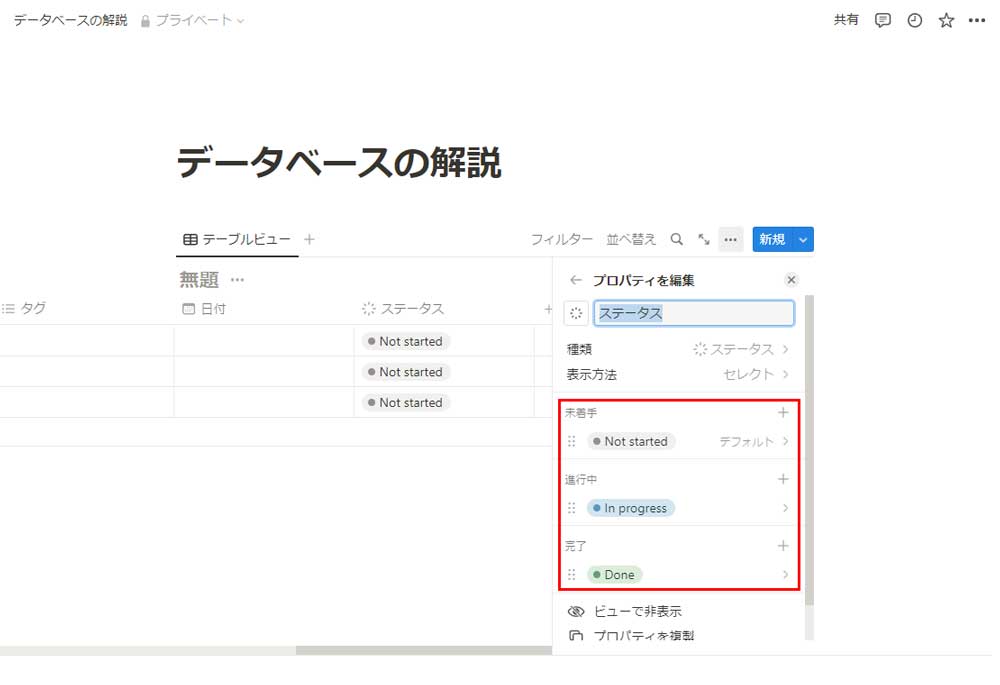
ここではデフォルトのまま、「Not started(未着手)」「In progress(進行中)」「Done(完了)」を設定しました。

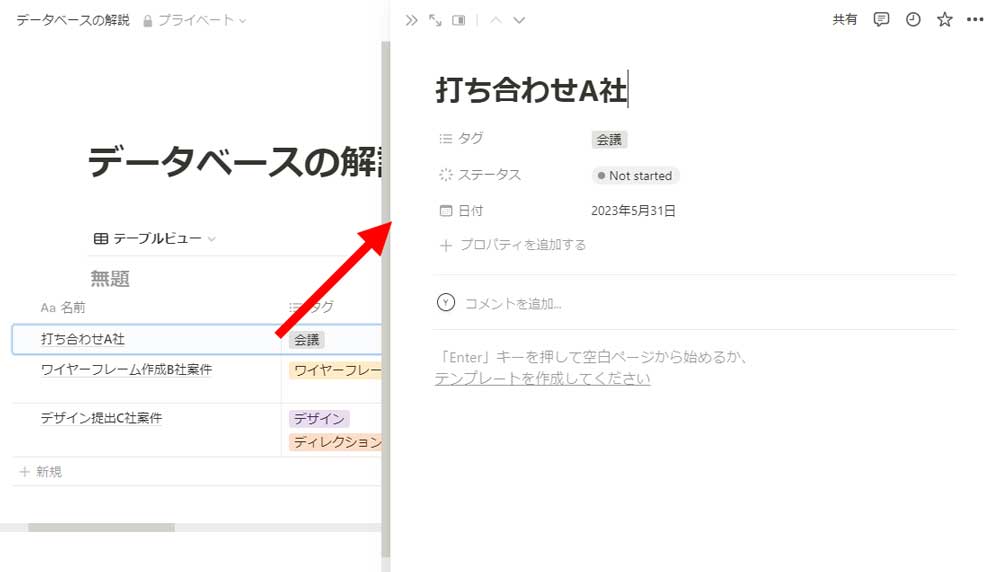
先述の通り、データベースに登録されたものはひとつひとつがページなので、例えば「打ち合わせ_A社」にカーソルを合わせて「開く」をクリックすれば、「打ち合わせ_A社」のページが開きます。ここに打ち合わせ内容の詳細を記載することも可能です。


データベースには用途に応じた6つの表示方法(レイアウト)があります。6つの表示方法の違いを解説していきます。
テーブル
先ほど作成した表形式のデータベースが「テーブル」レイアウトです。項目と付与されているプロバティがひと目でわかる、エクセル的なデータベースです。

ボード
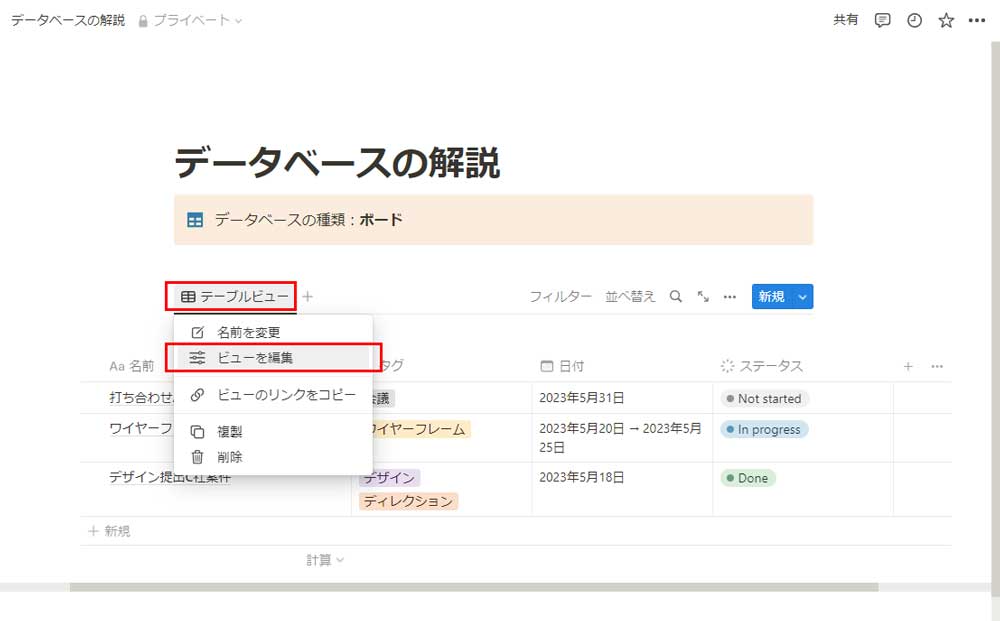
次に同じデータベースを「ボード」レイアウトにしてみましょう。下記の「テーブル」となっている部分をクリックして「ビューの編集」を選択します。

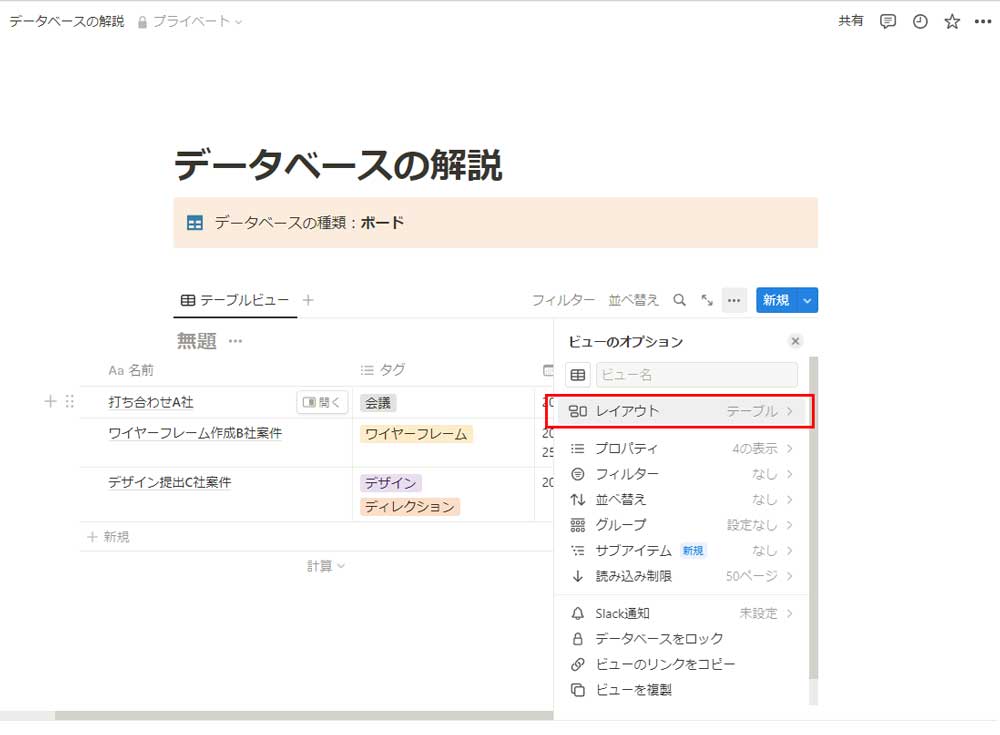
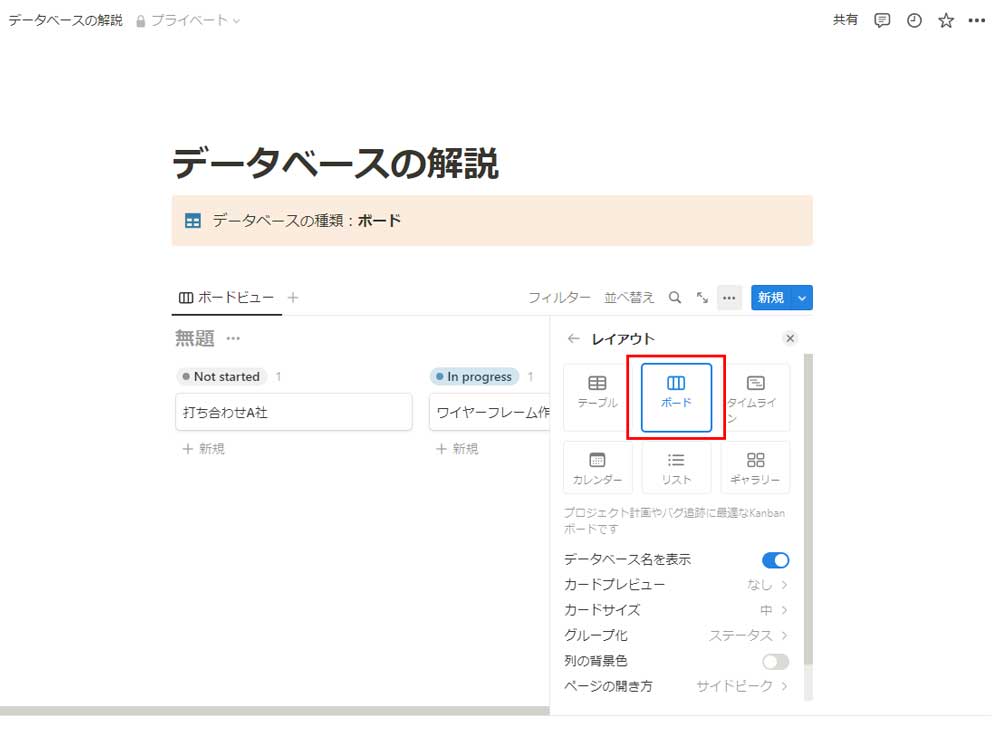
「レイアウト」の項目をクリックして、「ボード」を選択してください。


この「ボード」レイアウトの特徴はデータがカードのように表示され、ステータスごとに分けられて並びます。タスクの状況を把握するのに適したレイアウトです。

各タスクをドラッグ&ドロップで移動させれば、ステータスの変更も自動で行ってくれるところが非常に便利です。
タイムライン
次に同じデータベースを「タイムライン」レイアウトにしてみます。レイアウトを切り替える方法は同じです。
「タイムライン」レイアウトはガントチャートのような表示方法で、スケジュール管理に適しています。

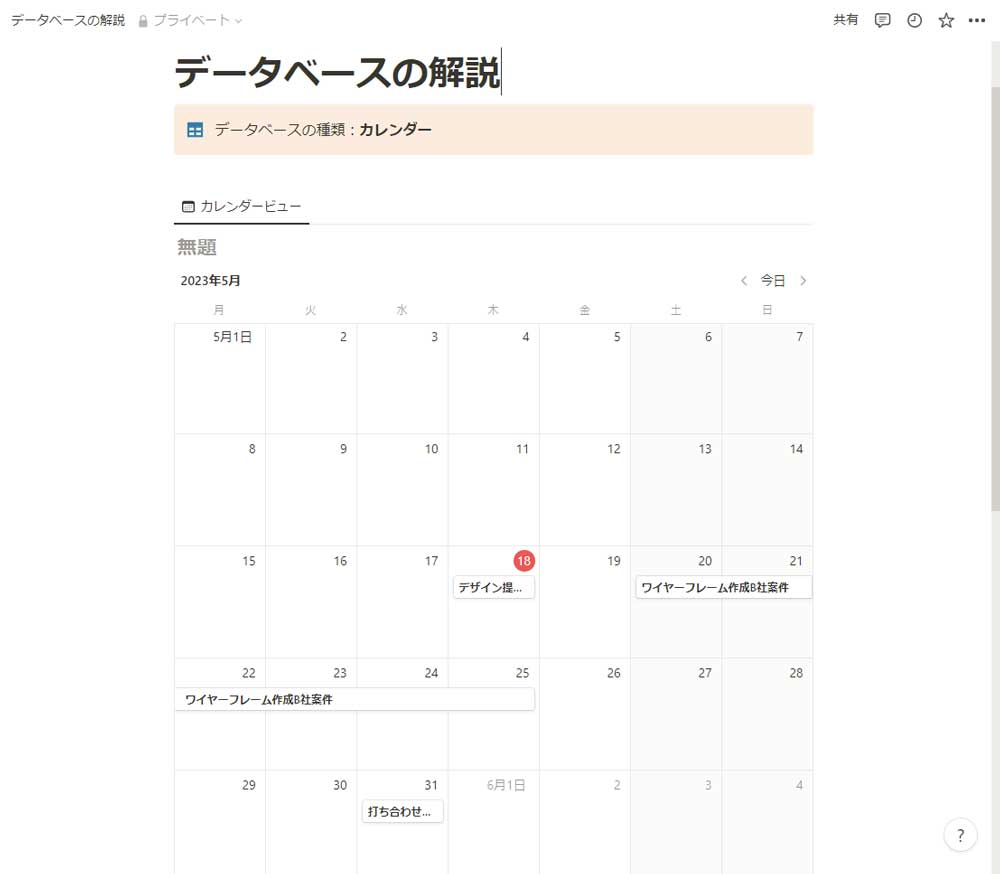
カレンダー
次のレイアウトは「カレンダー」です。

こちらは名前の通り、カレンダーにタスクが表示されます。予定表として利用したい場合に適しています。
リスト
次のレイアウトは「リスト」です。

名前の通り、シンプルなリストとして表示され、プロパティなどの余計な情報は非表示となるため、やることまとめて表示したいときに便利です。
ギャラリー
最後に紹介するレイアウトが「ギャラリー」です。

サムネイル付きで表示できるのが特徴で、視覚的に内容を把握したい場合に適しています。サムネイルには任意の画像をアップロードして表示させることもできますし、ページ内のコンテンツの一部を表示させることもできます。
仕事以外にはプライベートの映画鑑賞ログ、読書ログとしての利用もオススメです。
~データベースに関するTips①~
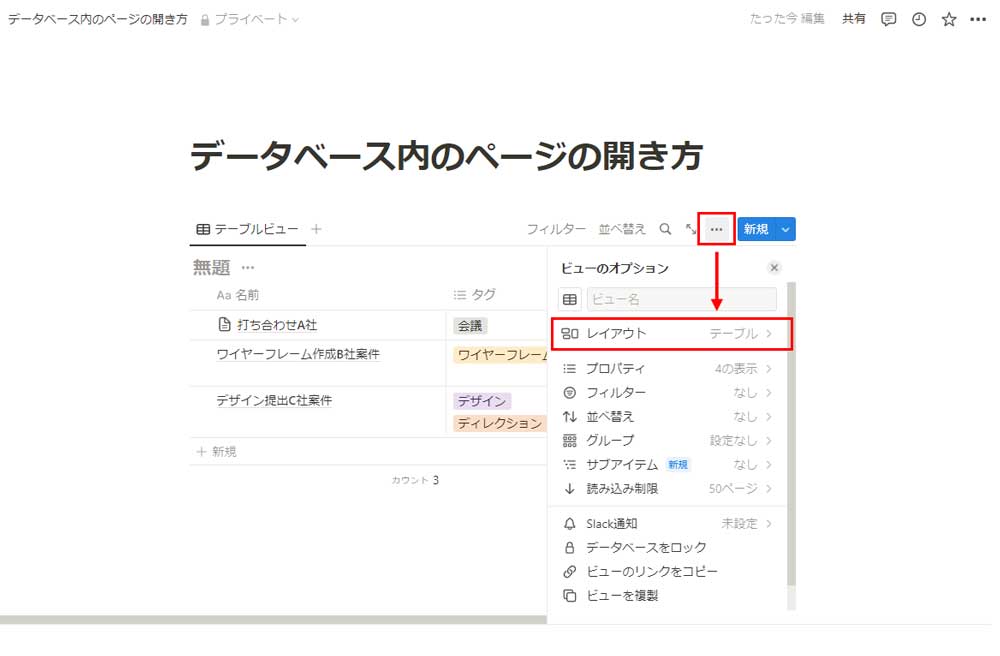
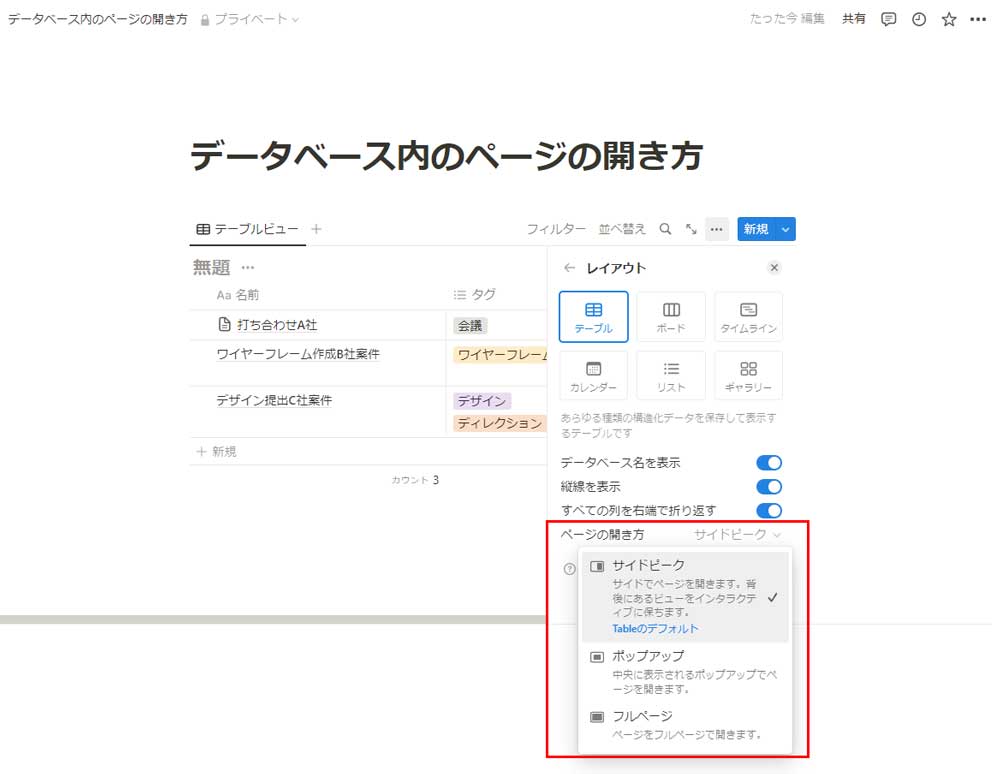
データベース内の各ページには3種類の開き方があります。データベースの右上の「…」をクリックし、レイアウトを開き、「ページの開き方」から「サイドピーク」「ポップアップ」「フルページ」を選ぶことができます。


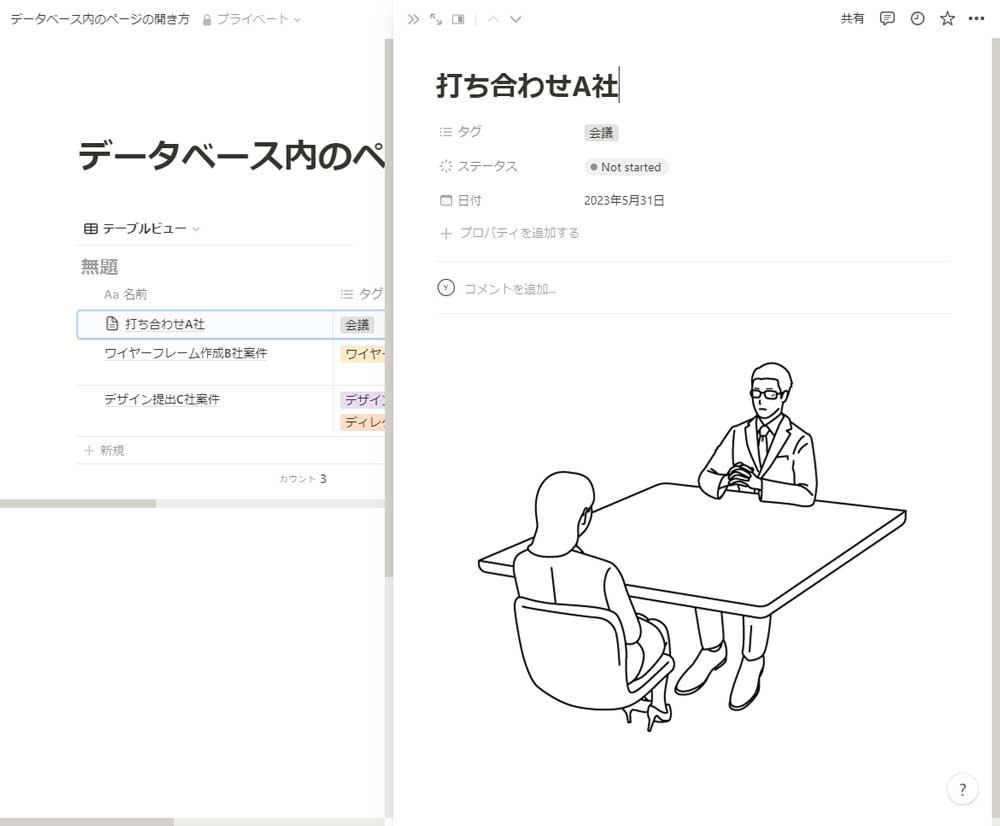
サイドピークは右からスライドするようにページが表れます。ページを開いたまま、元のデータベースのほうを更新することができるのが特徴です。

ポップアップは名前の通り、ポップアップで開きます。表示部分以外をクリックすると元のデータベースにすぐ戻れるのが特徴です。

フルページは元のデータベースからその該当ページにページ移動します。

~データベースに関するTips②~
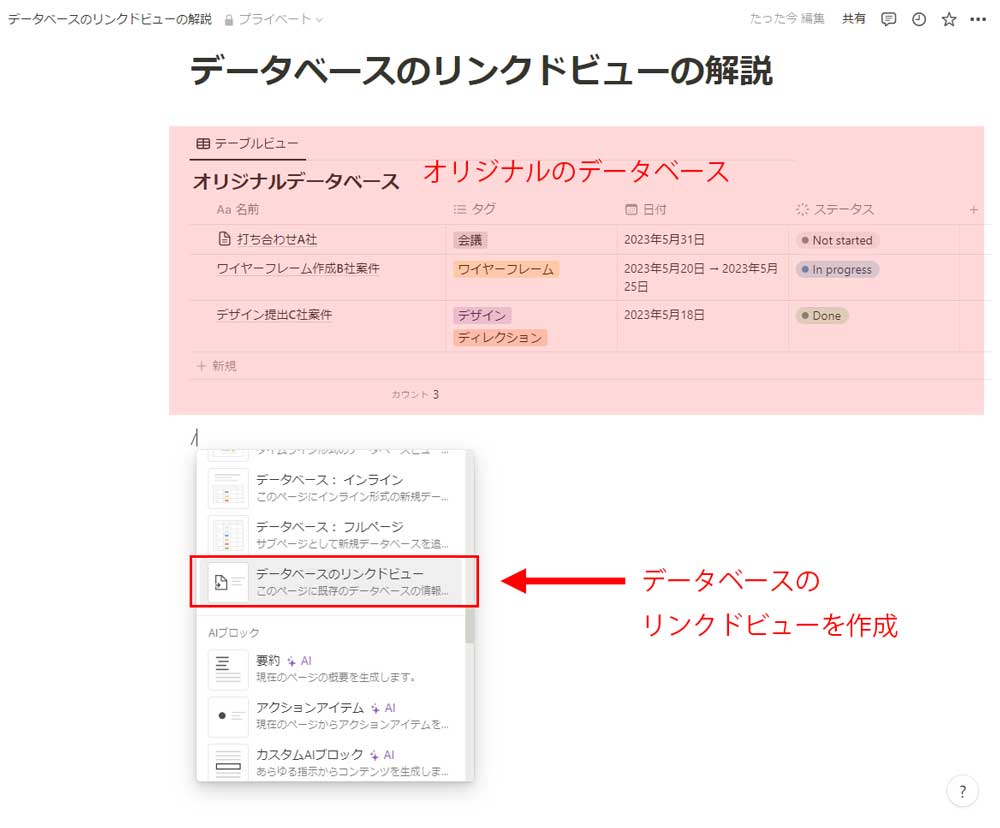
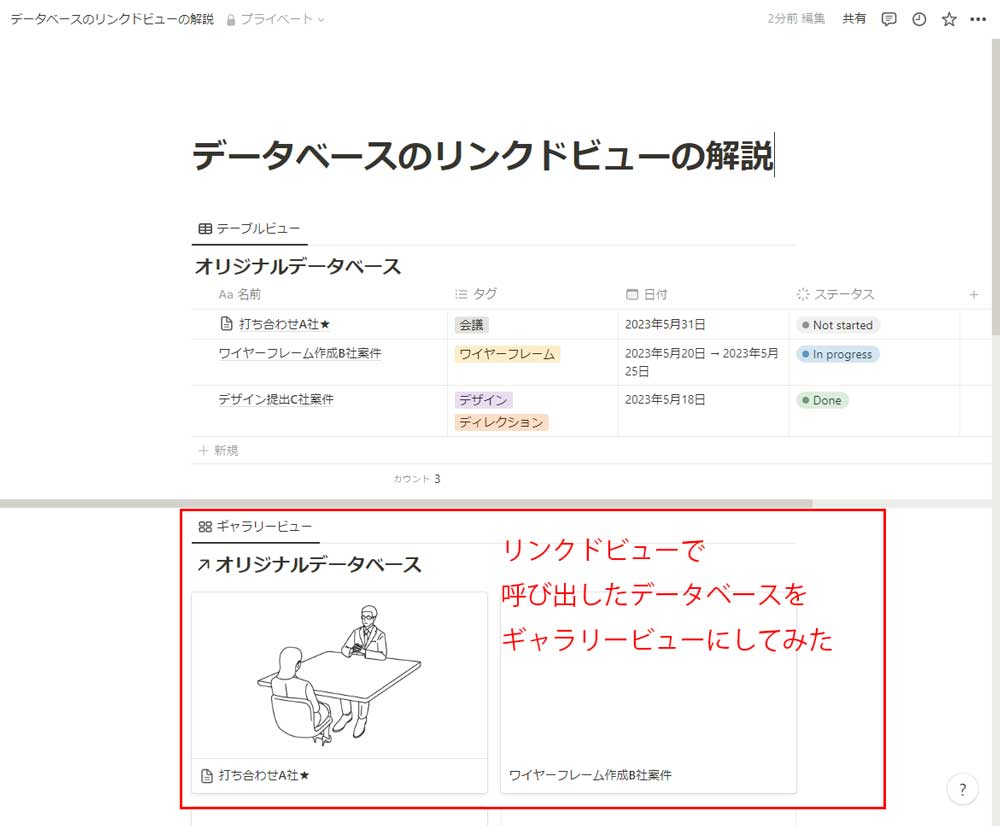
Notionのブロックの種類の中に「データベースのリンクドビュー」というものがあります。これはすでに作成したデータベースを呼び出して別の場所で表示できる機能です。
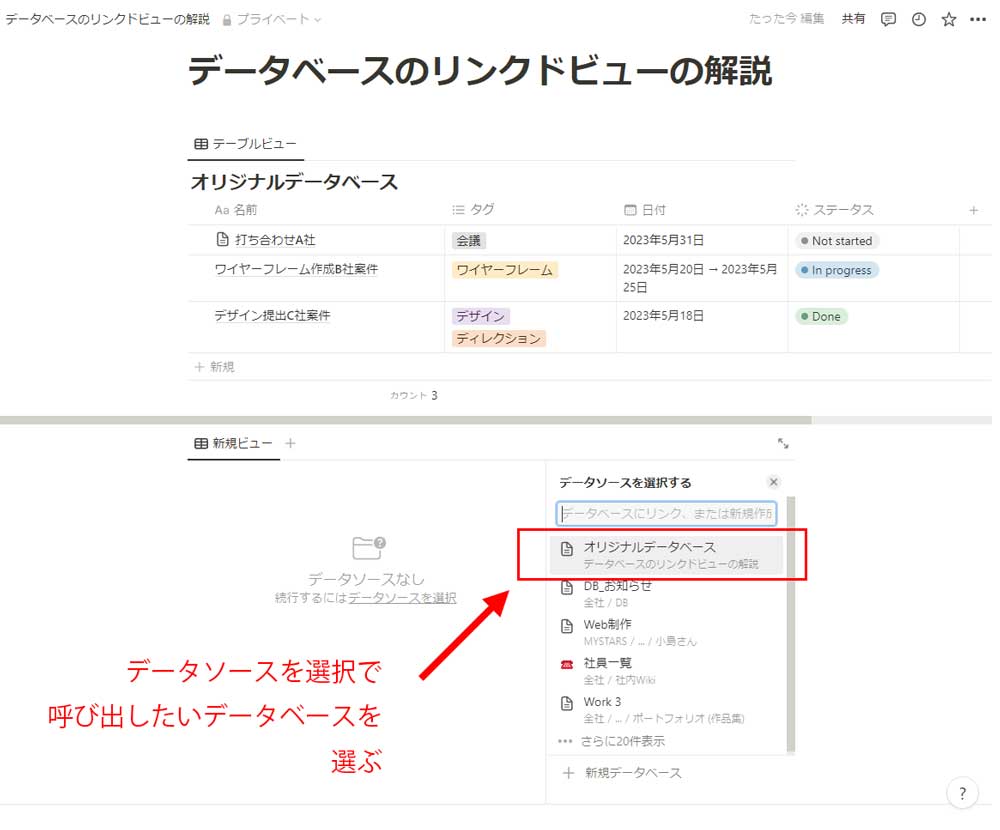
「データベースのリンクドビュー」を追加すると「データソースを選択する」という項目が表示されるので、呼び出したいデータベースを選択します。


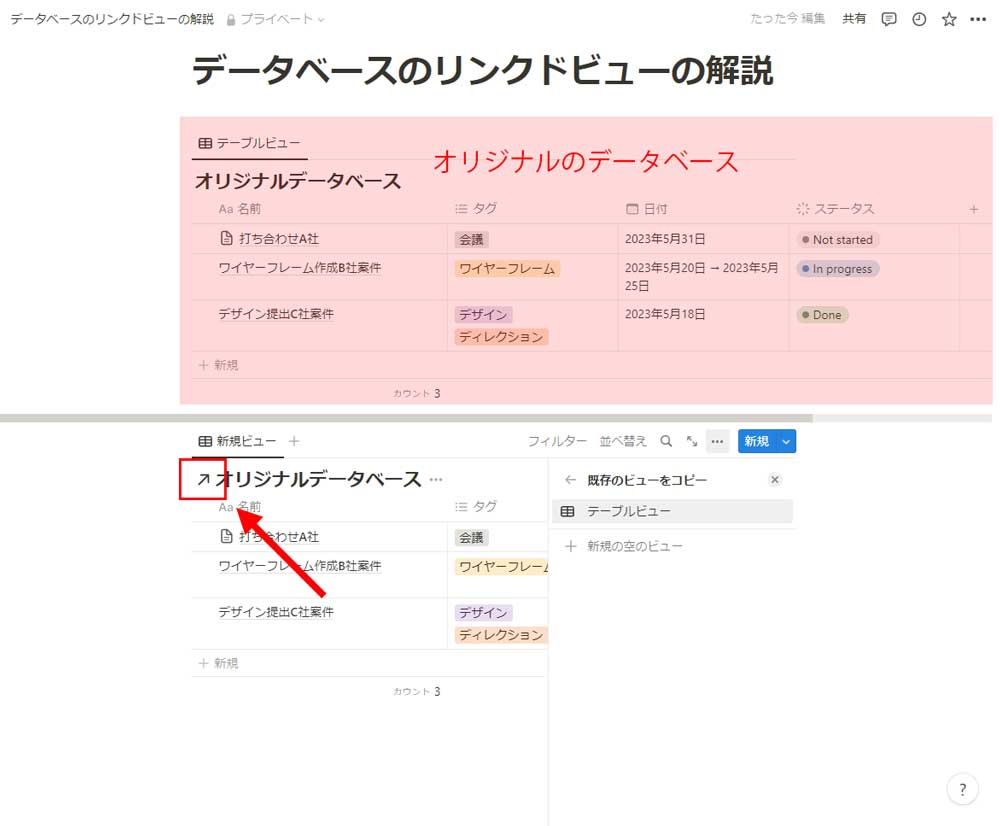
元のデータベースと同じ内容がもうひとつ表示されました。違いとしてはタイトルの左に右斜め上を指した矢印が表示されています。これがオリジナルのデータベースと呼び出して表示しているデータベースの違いです。

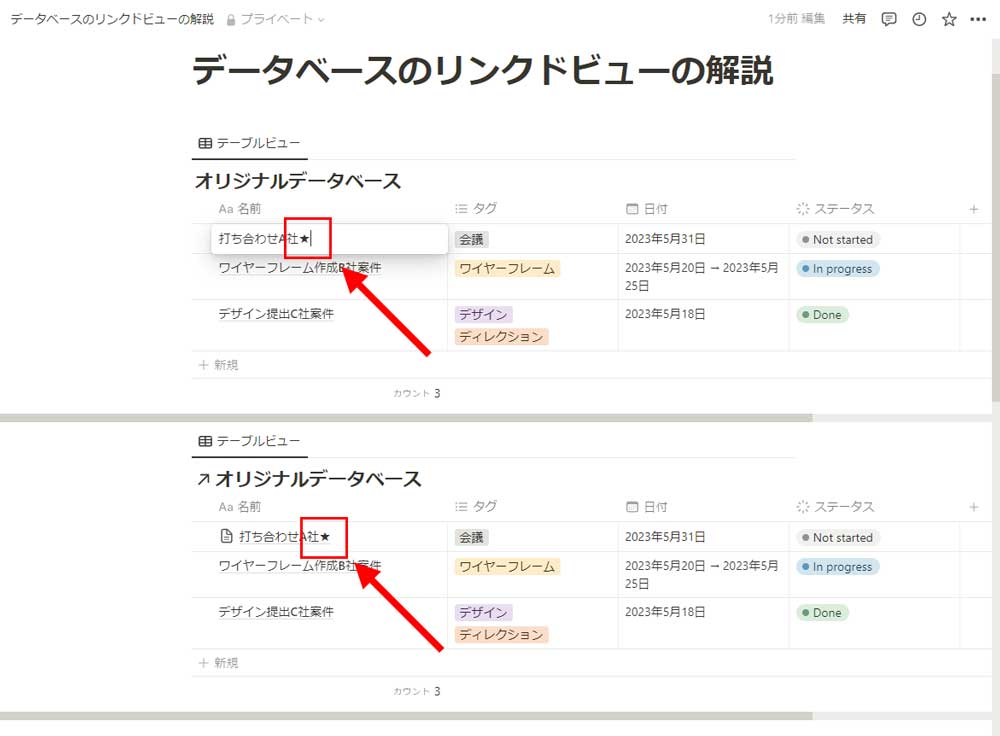
オリジナルのデータベースとリンクドビューは同期しているので、どちらかに変更を加えればもう片方にも反映されます。

また、リンクドビューのほうだけデータベースのレイアウトを別のものに変更したり、フィルターをかけて表示される項目をソートしたりすることができます。

番外編①:テンプレートとインポートを理解する
テンプレート
Notionには初心者の方のために日本語のテンプレートも豊富に用意されています。0からコンテンツの雛形を作成しなくても、テンプレートを活用することですでに構築されたページ、データベースを簡単に流用することができます。テンプレートの基本的な使い方も紹介します。
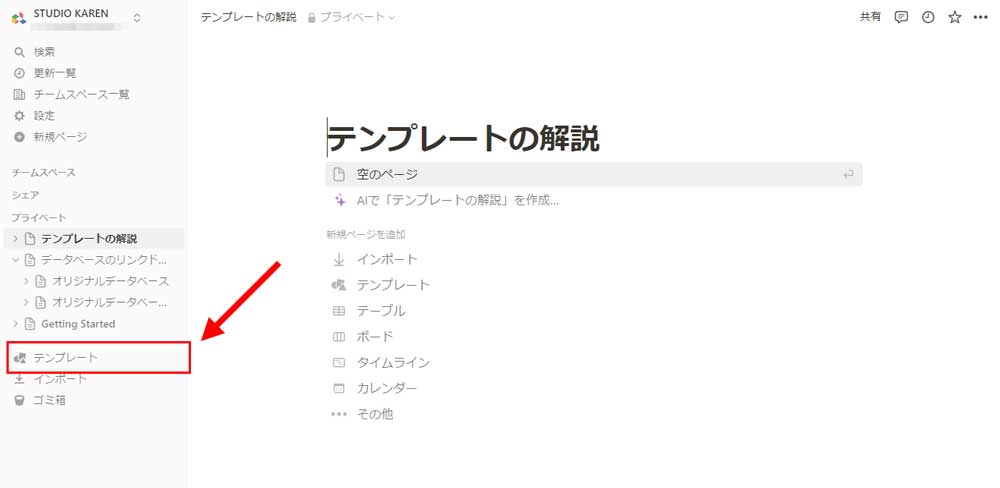
サイドバーにある「テンプレート」をクリックします。

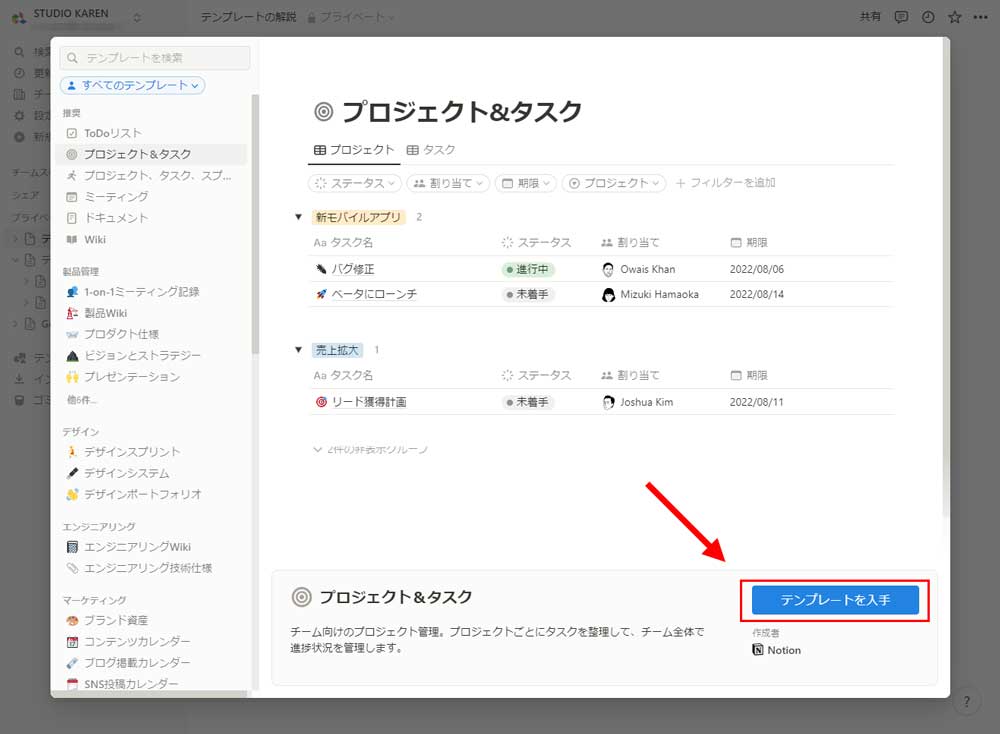
テンプレートのリストと内容が表示されるので、使ってみたいものがあれば「テンプレートを入手」をクリックします。

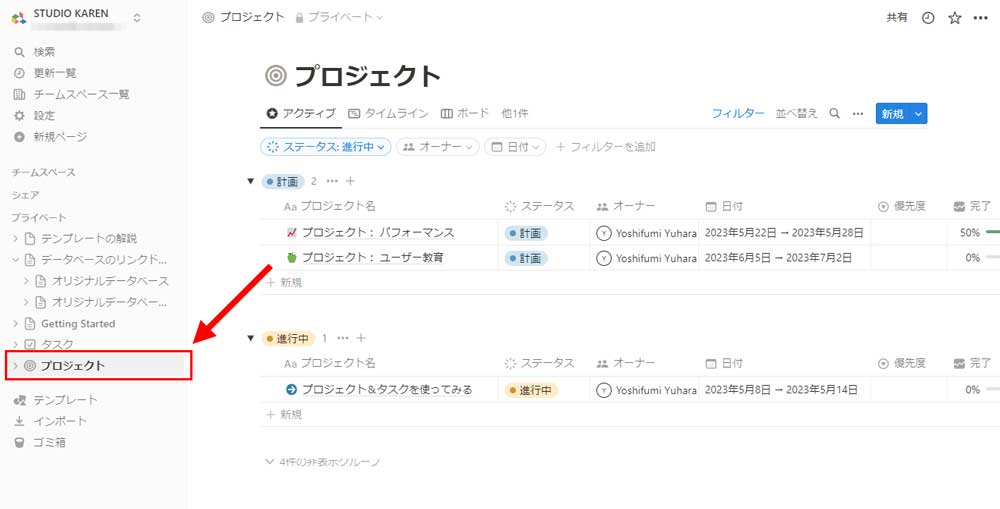
「テンプレートを入手」をクリックすると元のワークスペースに入手したテンプレートのページが生成されています。

テンプレートは流用する目的でも使用できますが、Notionの活用術のユースケースとしてもとても便利です。
インポート
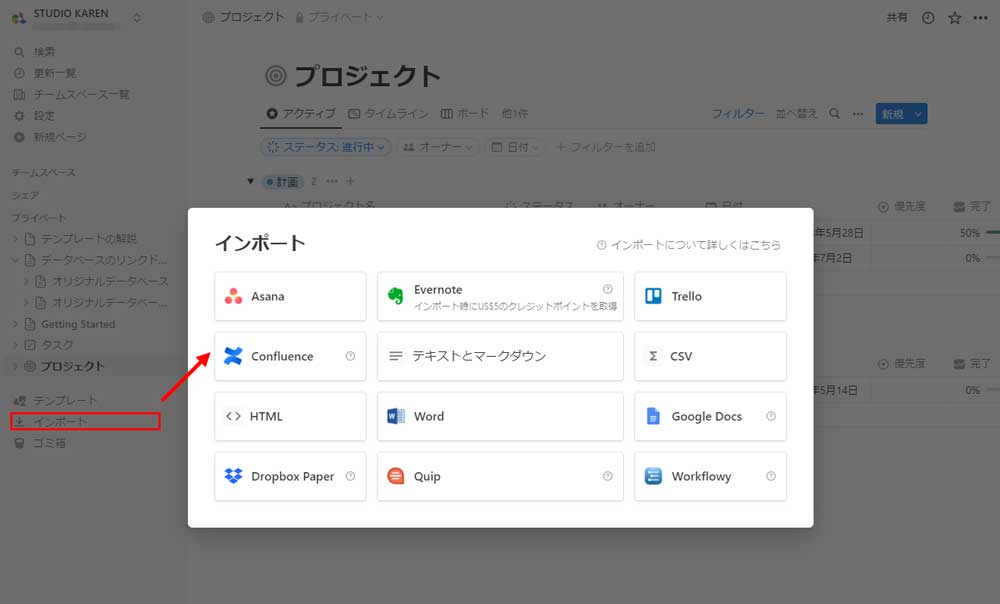
Notionにはインポート機能も備わっています。サイドバーのインポートをクリックすると対応するものが表示されます。

Notionがインポート対応しているファイル形式は、プレーンテキスト(.txt)、マークダウン(.mdまたは.markdown)、Microsoft Word(.docx)、CSV(.csv)、HTML(.html)です。
その他のアプリケーションはAsana、Evernote、Trello、Confluence、Google Docs、Dropbox Paper、Quip、Workflowyのインポートに対応しています。
※それぞれのインポート方法の詳細は下記ページをご参照ください
番外編②:Notion(ノーション)のリレーションとロールアップを使ってみる
基本的な使い方から少し外れてしまいますが、最後に応用編を紹介します。
Notion(ノーション)のリレーション、ロールアップを知る
Notionにはデータベースとデータベースを紐づける「リレーション」という機能と、リレーションした別のデータベースから特定のプロバティ情報を引っ張ってきて表示する「ロールアップ」という機能があります。言葉で説明しても分かりにくいかと思いますので、実際にタスク管理のためのデータベースを使ってやってみます。
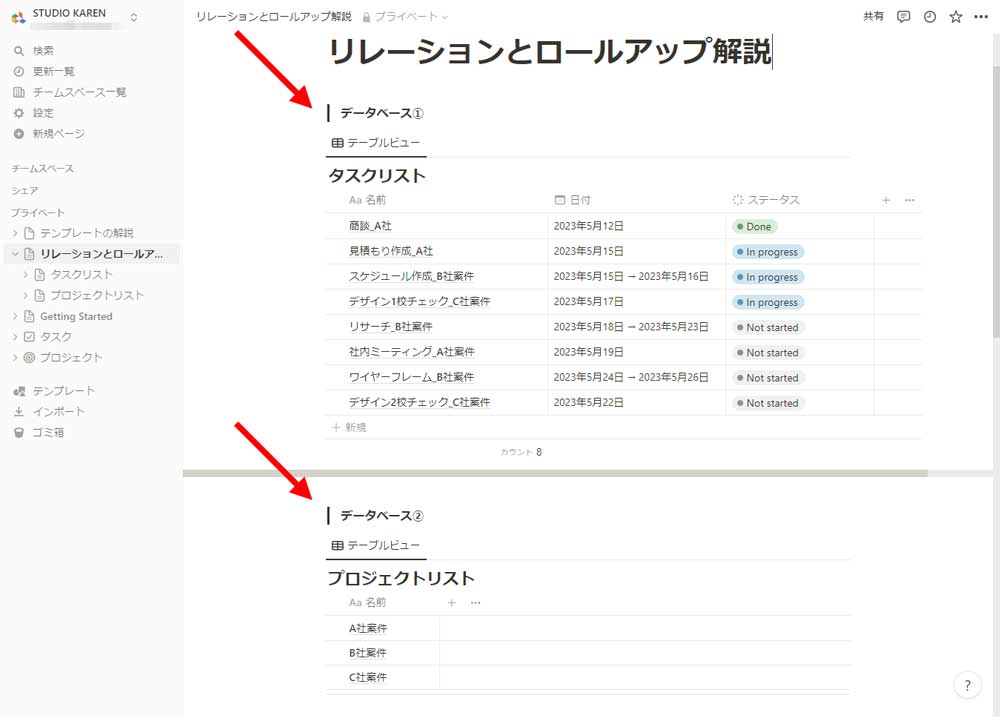
まずはデータベースを2つ準備します。タスクリスト(データベース1)とプロジェクトリスト(データベース2)です。

A社案件、B社案件、C社案件の3つのプロジェクトが動いていて、それぞれのプロジェクトの中で具体的なタスクが存在しています。ですが、上記の画像の状態だとプロジェクトとタスクのデータベースがそれぞれ存在しているだけで、紐づいてはいません。(タスクリストには解説しやすいように「A社案件」など記載しています)
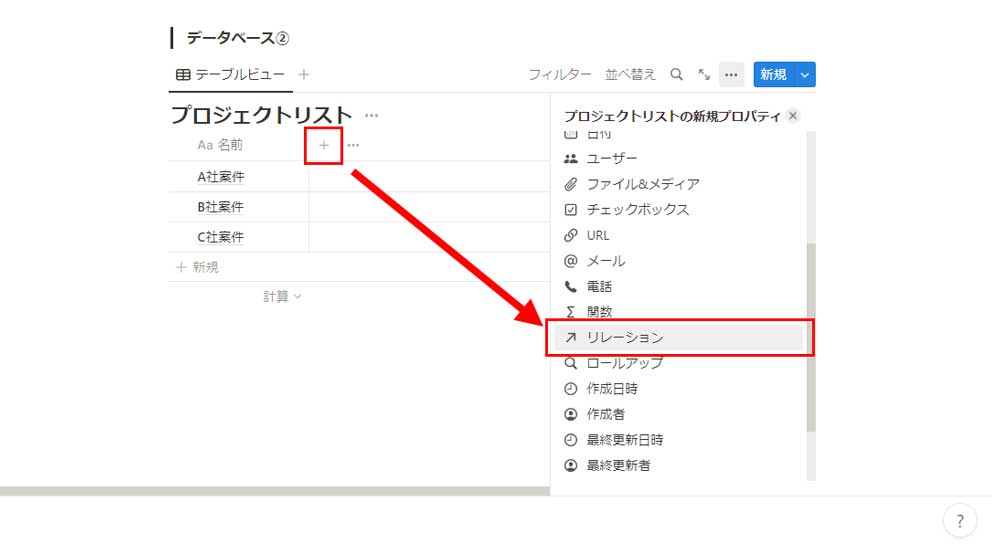
そこで使えるのが「リレーション」という機能です。プロジェクトとそれに関連するタスクを紐づけてみましょう。プロジェクトリストのデータベースで新規プロパティの中から「リレーション」をクリックします。

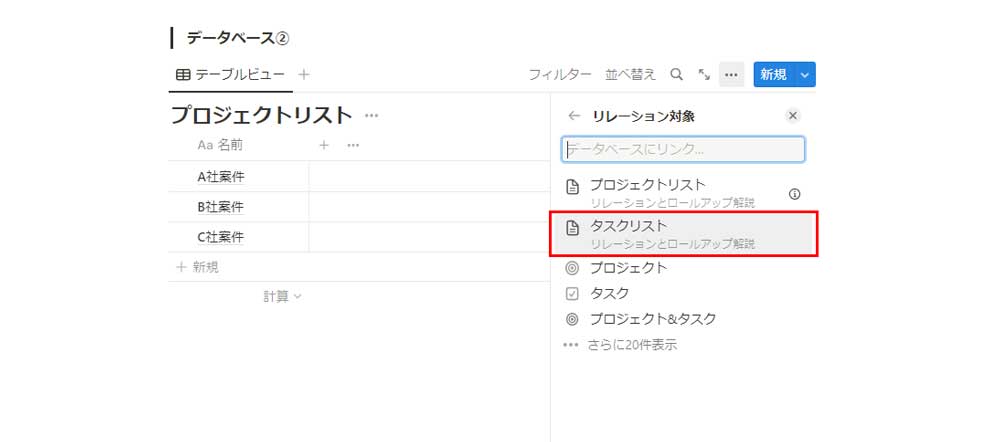
「リレーション対象」を選択する画面が表示されるので紐づけたいデータベース(この場合はタスクリスト)を選択します。

「リレーションを追加」ボタンをクリックすると、プロジェクトリストのプロパティに右斜め上を指した矢印のアイコンとともに「タスクリスト」と表示されます。

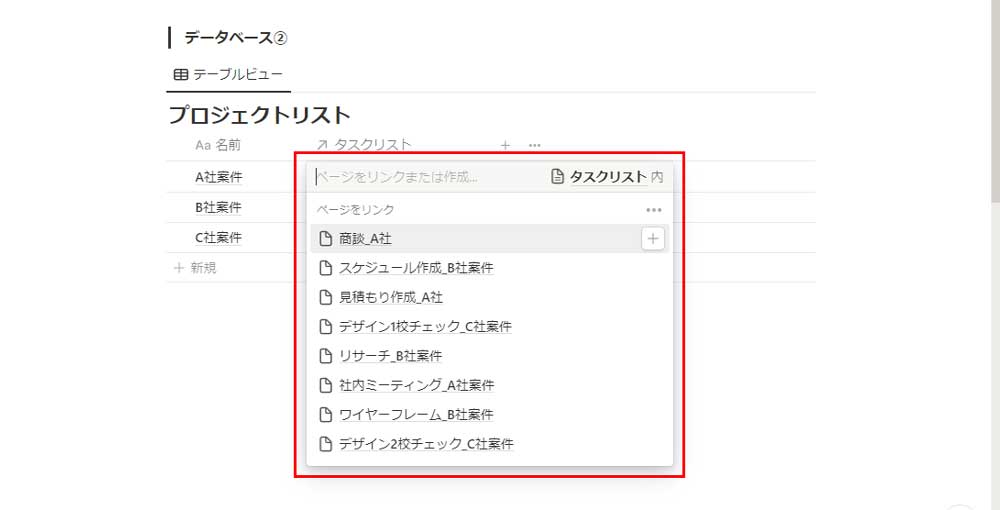
A社案件のタスクリストの空欄をクリックすると、タスクリストの項目が表示されるので、A社案件のタスクを選択します。

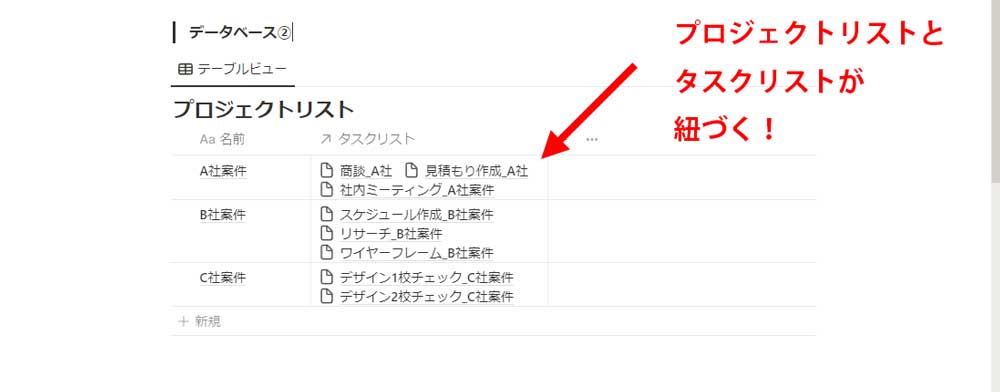
B社案件、C社案件も同様に紐づけていきます。

これでプロジェクトリストから、どのプロジェクトにどのタスクが紐づいているのかが確認できるようになりました。この紐づけが「リレーション」機能です。
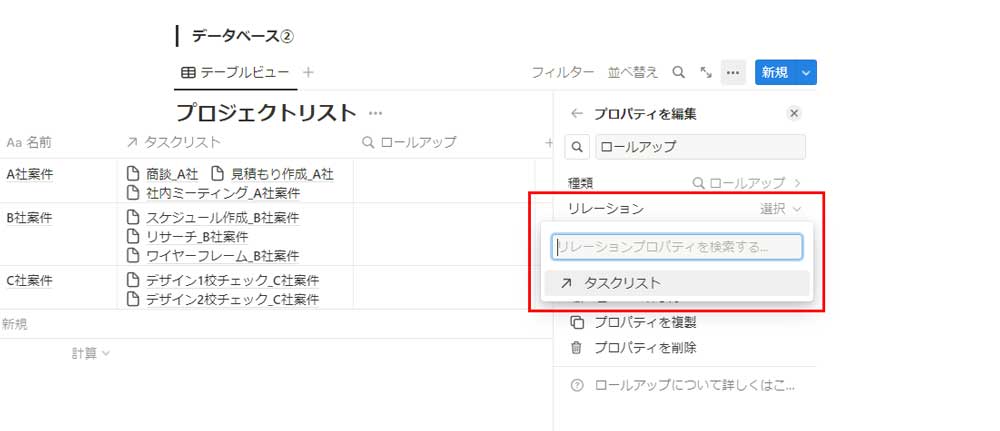
次に「ロールアップ」機能を使って、リレーションしたタスクリストからステータス情報を引っ張ってきて表示してみます。プロジェクトリストの新規プロパティから「ロールアップ」をクリックします。

リレーションを選択する箇所があるので、先ほどリレーションしたタスクリストを選択します。

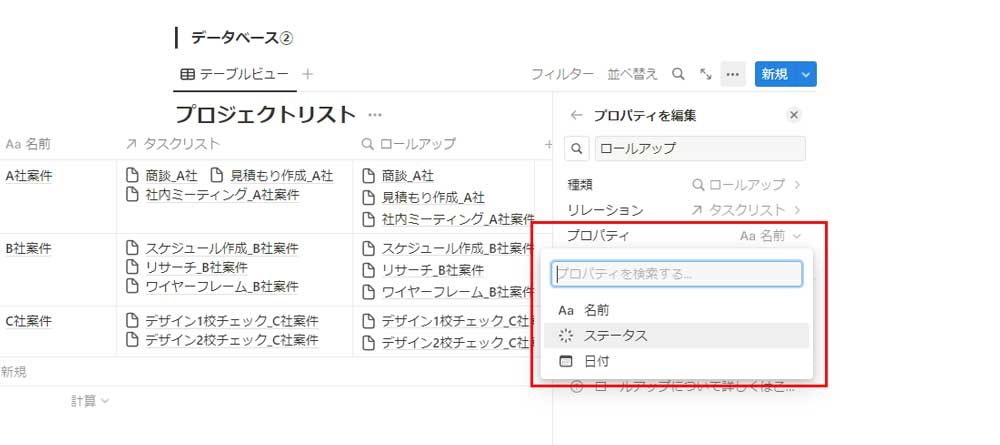
タスクリストの中のどのプロパティを引っ張ってくるかを決めます。デフォルトでは「Aa 名前」となっているので、ここを「ステータス」に変えます。

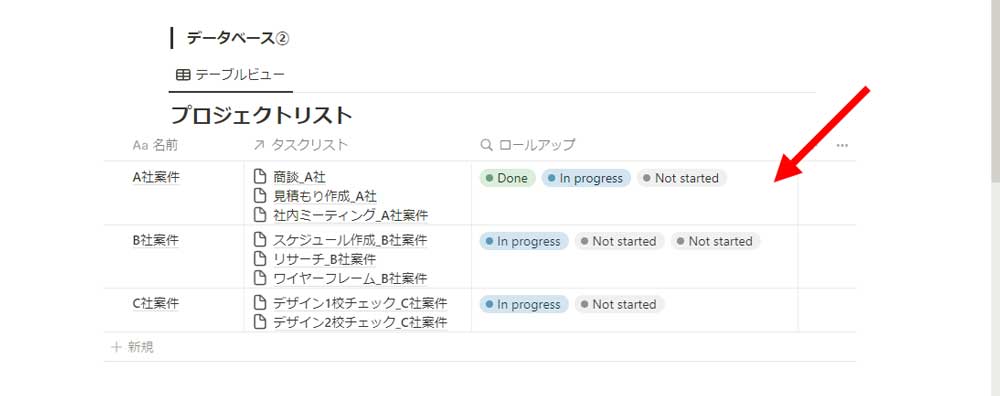
タスクリストのステータスが表示されました。

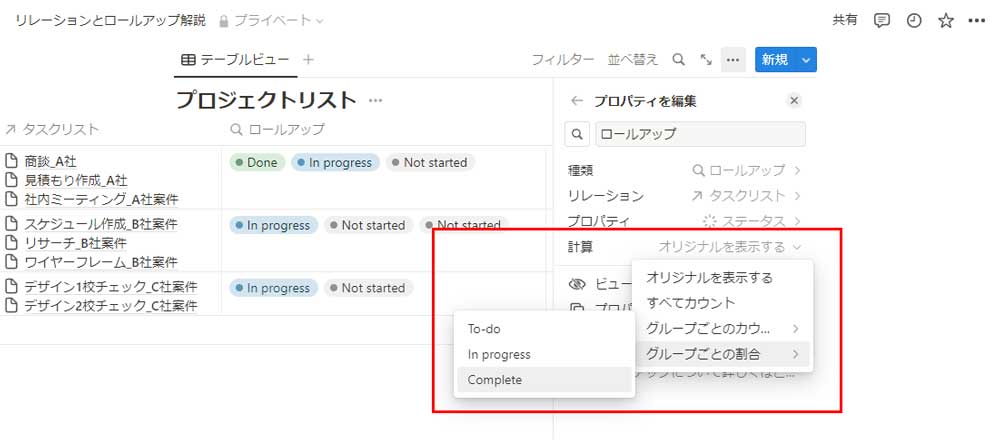
ステータスの中で完了しているものの割合、つまりプロジェクトがどのくらい進んでいるかを可視化してみましょう。ロールアップの「計算」という箇所をクリックして、「グループごとの割合」→「Complete」をクリックします。

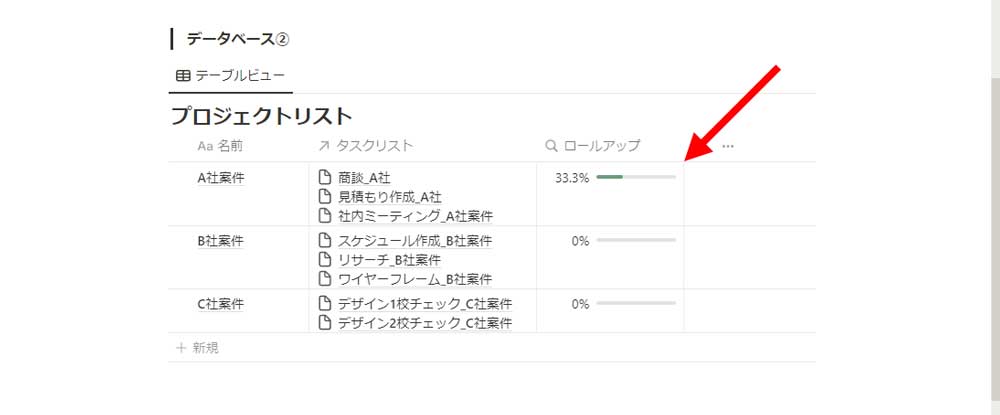
A社案件が33%完了(3つのタスクの内、1つが完了)していることが表示されました。

割合の表示方法は数値の他にバーやリングでも表示できます。


まとめ
ここまで基本的な使い方から番外編まで解説してきましたが、他にもNotionでできることはまだまだたくさんあります。また、Notionは現在進行形で新たなアップデートを続けています。
※詳しくは下記ページを参照
まずは基本的な使い方を徹底的にマスターして、その後は自分が使いやすいようにカスタマイズして、Notionを使いこなしていきましょう。
※本記事で紹介した内容は記事作成時点(2023年5月25日)の仕様、サービスに基づいたものです




