誤字脱字チェックが必要な場面について
まずは、そもそも誤字脱字チェックがどういう場面で、どうして必要なのかを説明します。
WEBサイトはHTML、CSS、JavaScript、PHP、画像ファイルなどが組み合わさって成り立っています。それらの中でJPGやPNGなどの画像ファイル以外は、ソースが書かれたテキスト情報です。つまり、新しくWEBサイトを立ち上げるときも、WEBサイトを更新するときも正しくテキストを記述して(書き換えて)アップロードする必要があります。
これが正しくないと「WEBサイトに表示される情報が間違っている」「リンクが正しく飛ばない」「表示崩れが起こる」などの不具合に繋がり、ユーザーの離脱やSEO評価の低下の可能性が高くなってしまいます。
新しいお知らせを投稿したり、リンク先を書き換えたりといった簡単な更新作業を行う際も、必ず誤字脱字チェックを行いましょう。
方法①:テキストエディタのタブ機能を使う
1つ目の方法はテキストエディタのタブ機能を使う方法です。タブ機能が使えて、2つのタブをショートカットで切り替えられればテキストエディタは何でもOKです。今回はMeryというテキストエディタを使って説明します。
これは指示書の通りにWEBサイトに正しく文章が反映されているかどうかチェックするときなどに向いています。(ECサイトであれば商品情報、コーポレートサイトであれば会社概要など。)
具体的な例で説明します。
下記は弊社の代表あいさつの一部をキャプチャした画像です。

矢印で示したブロックの箇所が実は少し間違っています。
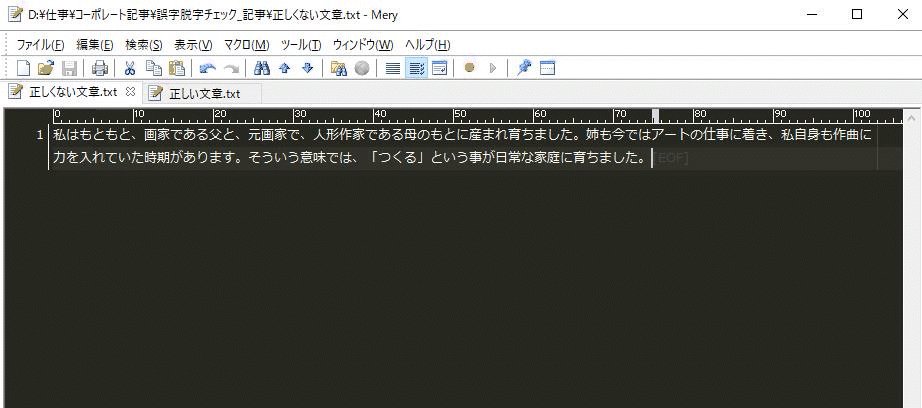
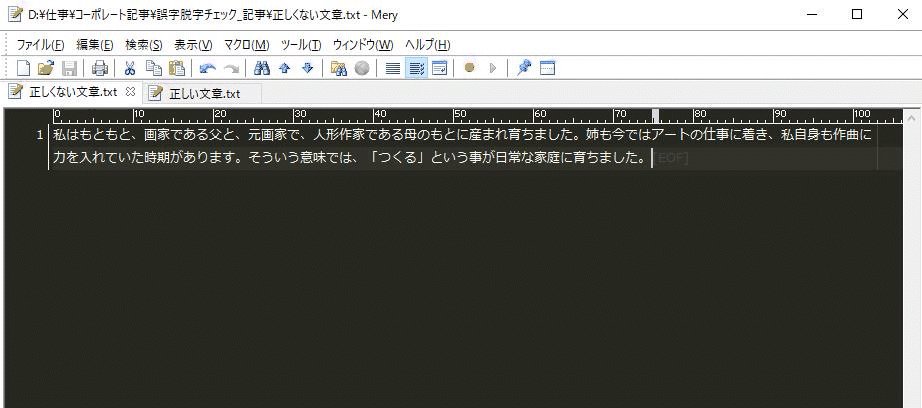
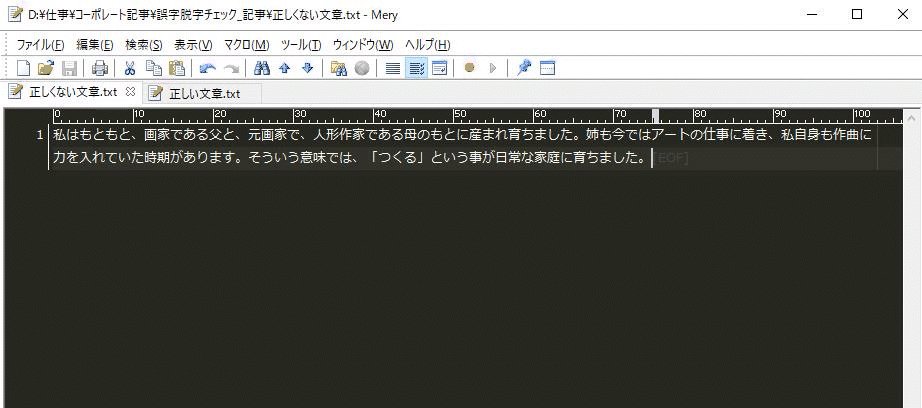
▼正しくない文章
—
私はもともと、画家である父と、元画家で、人形作家である母のもとに産まれ育ちました。姉も今ではアートの仕事に着き、私自身も作曲に力を入れていた時期があります。そういう意味では、「つくる」という事が日常な家庭に育ちました。
—
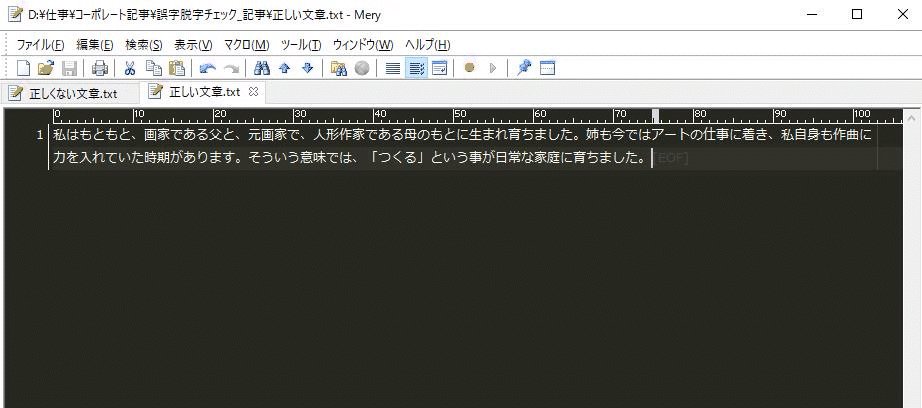
▼正しい文章
—
私はもともと、画家である父と、元画家で、人形作家である母のもとに生まれ育ちました。姉も今ではアートの仕事に着き、私自身も作曲に力を入れていた時期があります。そういう意味では、「つくる」という事が日常な家庭に育ちました。
—
ぱっと見でどこかが違うのか判断できますでしょうか? じっくりと文章を読み比べれば判明するかもしれません。ですが、実際の制作や運用において、じっくり読み比べる時間が無い場合もあります。そんなときに今回の方法を使うと、楽に間違い箇所を見つけることができます。
上記の「正しくない文章」と「正しい文章」をそれぞれコピーして、Meryにペーストしてみます。このとき、同じタブではなく別々のタブに貼り付けてください。それぞれを貼り付けたら、そのタブをショートカットで切り替えます。Meryの場合はタブ切り替えのショートカットは「Ctrl+Tab」です。何度かタブを切り替えることで、視覚的に間違っている箇所が浮き彫りになります。

タブを切り替えたときに「産まれ」と「生まれ」の違いがよく分かると思います。
このように、テキストエディタのタブ機能を使うと、2つのテキストの差分を視覚的に発見することができます。
方法②:Sublime Textの検索機能を使う方法
次に紹介するのはSublime Textの検索機能を使う方法です。これは、「リンクに設定されている遷移先URLが正しいかどうか」のようなソースのチェックに向いている方法です。
Sublime Textもテキストエディタのひとつで、プログラミング言語をコーディングする際によく使われます。今回紹介する方法では、Sublime Textで使用できるショートカットをひとつだけ覚えてもらえればOKです。
そのショートカットは「Alt + F3」(Macの場合は「Cmd + Ctrl + G」)。これは「カーソル位置の文字列を全検索して選択状態にする」というショートカットです。
こちらも具体的な例で説明します。
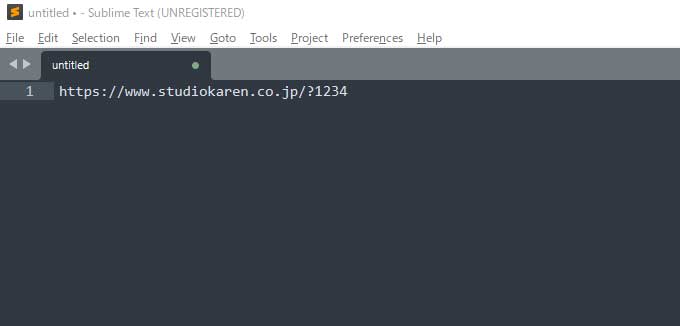
正しく設定されるべき遷移先URLが「https://www.studiokaren.co.jp/?1234」だったとします。
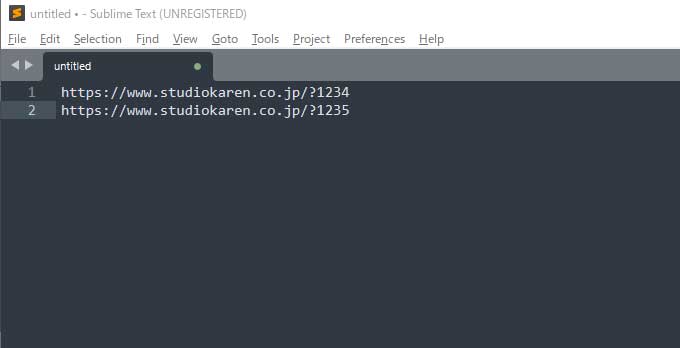
ここで、実際にWEBサイトに設定されたURLが「https://www.studiokaren.co.jp/?1235」だったときに、正しいURLと一致しているかどうか、というチェックです。(今回はシンプルなURLなので視認して違いが分かるかもしれませんが、実際はもっと複雑な場合もあるのでそういうときに使ってください)
まずは、Sublime Textに正しい遷移先URLをコピー&ペーストします。

次の行に実際に設定されたURLをコピー&ペーストしてください。

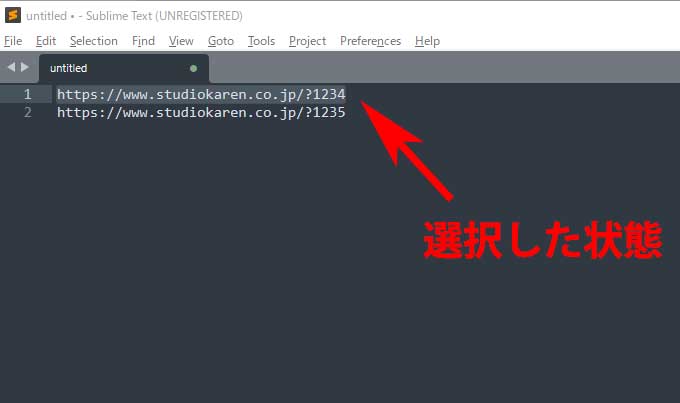
次に一行目の正しいURLを選択した状態にしてください。

この状態で「Alt + F3」(Macの場合は「Cmd + Ctrl + G」)を実行します。上記の場合は何も起こりません。これは「https://www.studiokaren.co.jp/?1234」と「https://www.studiokaren.co.jp/?1235」が一致していないからです。
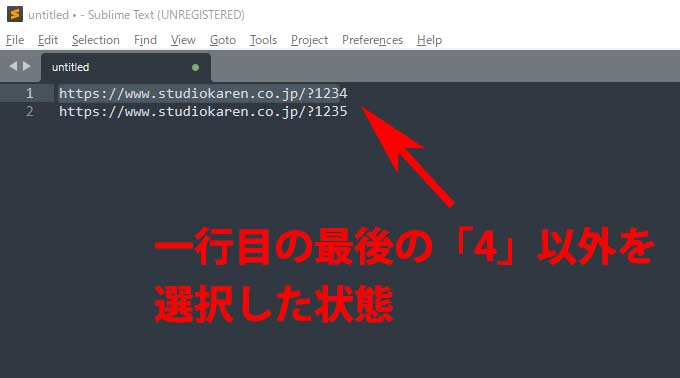
ここで選択範囲を変更してみます。一行目の最後の「4」以外を選択します。

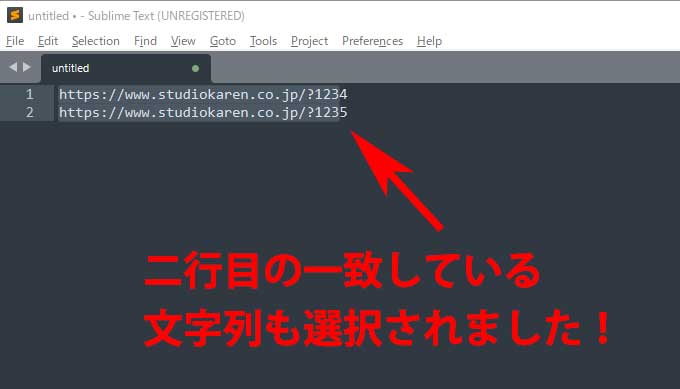
この状態で「Alt + F3」(Macの場合は「Cmd + Ctrl + G」)を実行すると二行目の一致した部分も選択されます。

このように「選択した文字列を全検索して一致したものすべてを同じように選択する」というのが「Alt + F3」(Macの場合は「Cmd + Ctrl + G」)の機能です。
つまり選択されれば一致している、選択されなければ一致していない、というチェックができるというわけです。
方法③:Diff(差分比較ツール)を使う方法
最後に紹介するのはDiff(差分比較ツール)を使う方法です。Diffとは2つのテキスト群を比較して、その差分を抽出してくれるツールで、有名なものに「difff《デュフフ》」があります。
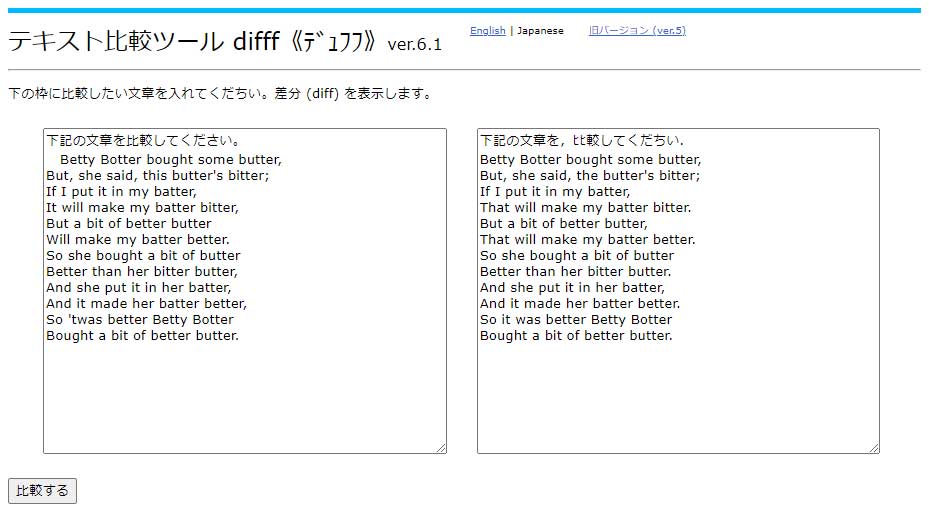
どういう機能か、見てもらえれば一目瞭然ですが、左右のフォームに比較したいテキストを入力(コピー&ペースト)して、「比較する」ボタンを押すだけです。

↓

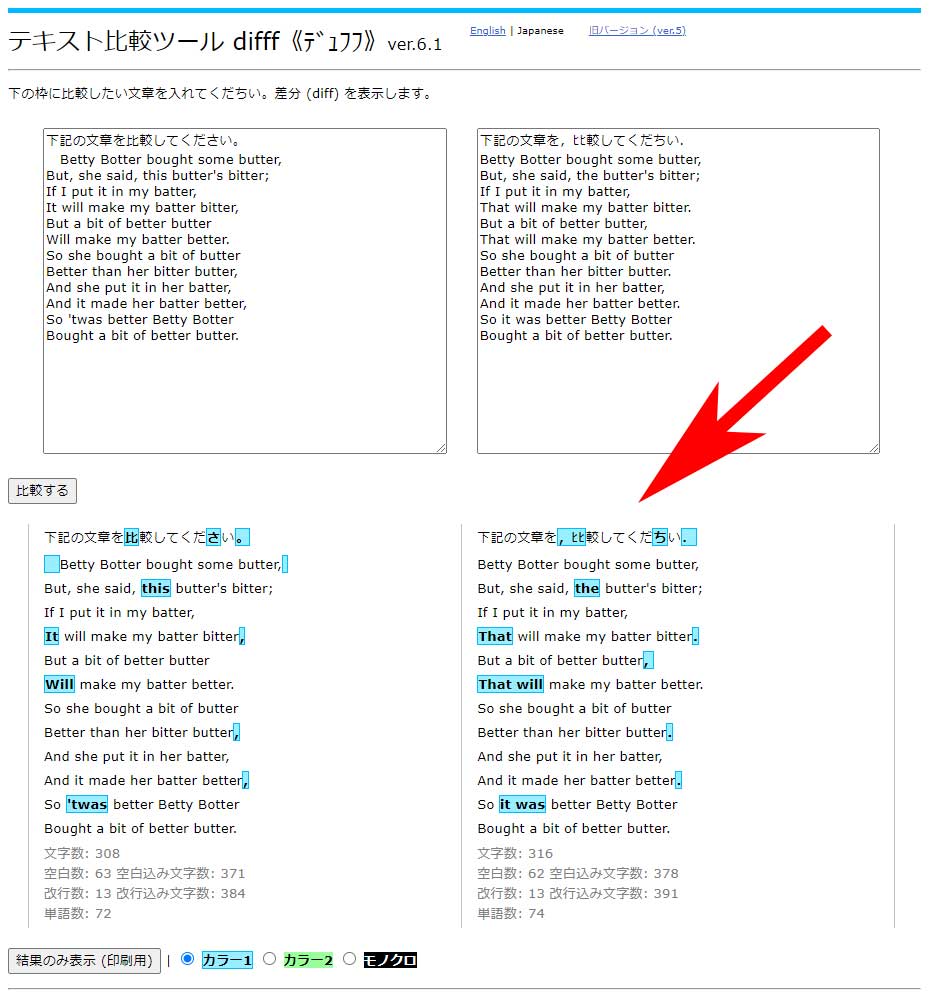
左右のテキストの中で異なる部分を抽出してくれます。
まとめ
最後に紹介した3つの方法がそれぞれどんな場面に適しているのかまとめておきます。
テキストエディタのタブ機能を使った方法①はユーザーに読んでもらうべき文字情報(商品情報や会社概要など)が間違っていないかを文章を読むことなくチェックできます。
デメリット:大量の文字列の場合に違いが見分けづらい
Sublime Textの検索機能を使った方法②はアルファベット、数字、記号などの羅列による文字情報(URLやタグなど)が間違っていないかを瞬時にチェックできます。
デメリット:スペースや改行があるだけで不一致とみなされるため複数行のチェックに向かない
Diff(差分比較ツール)を使った方法③は2つのテキスト群の差分を一瞬で抽出できます。
デメリット:ツールサイトを利用するためネット環境が必要




